| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Python
- Mac
- PostgreSQL
- PySpark
- SQL
- dataframe
- matplotlib
- GIT
- 파이썬
- Google Excel
- hive
- list
- string
- gas
- Excel
- Java
- math
- Google Spreadsheet
- Github
- google apps script
- Tkinter
- Apache
- Redshift
- django
- numpy
- c#
- PANDAS
- Kotlin
- array
- Today
- Total
달나라 노트
Python django project 1 - 게시판 만들기 ch.6 : template & view 본문
Python django project 1 - 게시판 만들기 ch.6 : template & view
CosmosProject 2020. 12. 13. 02:53
이전 챕터에서 model과 admin설정을 완료했고, 이번엔 user app의 template과 view를 작성해봅시다.
먼저 template을 작성해봅시다.
먼저 pro/app/user/templates directory에 base.html이라는 파일을 만들고 아래처럼 적어줍시다.
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
{% block header %}
{% endblock %}
</head>
<body>
<div class="container">
{% block body %}
{% endblock %}
</div>
</body>
</html>일단 위 코드에는 두 가지 설명이 필요할 것 같습니다.
head 태그에 적힌 여러 가지 meta, link, script 태그의 내용은 bootstrap을 사용하기 위한 것입니다.
직접 css를 적용하여 디자인을 하진 않을것이고 bootstrap을 이용할 것이기 때문에 위처럼 내용을 적어줍니다.
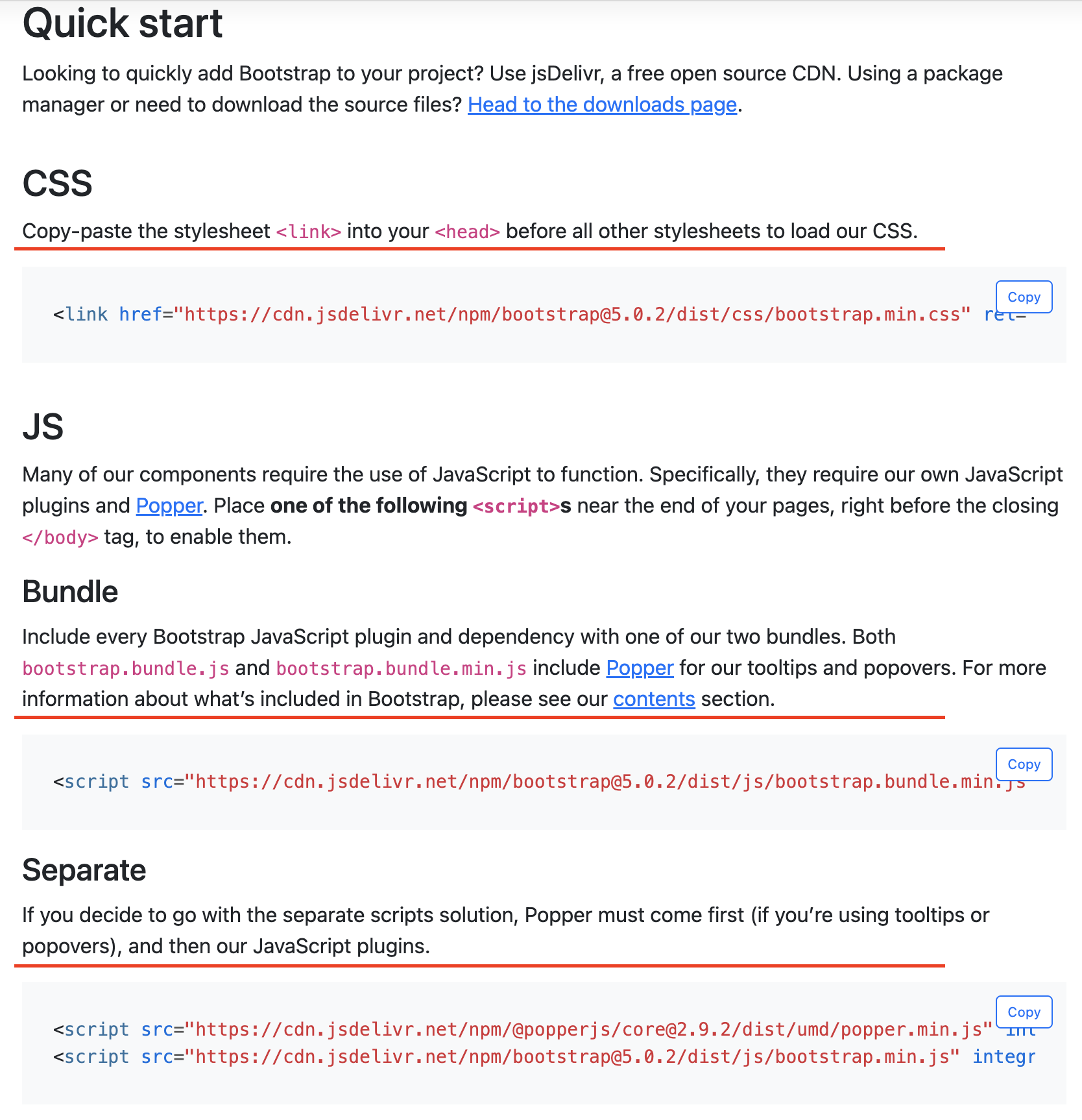
참고 : getbootstrap.com/docs/5.0/getting-started/introduction/
위 bootstrap 링크를 들어가면 아래와 같은 화면이 나옵니다.

bootstrap은 우리가 직접 CSS를 구성해서 디자인하지 않아도 미리 구성된 디자인들을 간단하게 가져와서 사용할 수 있도록 해주는 기능을 제공해줍니다.
그러나 이 기능을 그냥 아무것도 없이 바로 이용할 수 있는건 아니고, bootstrap 이용을 위해 html 파일에 bootstrap을 load하기 위한 내용들을 적어주어야 합니다.
bootstrap을 load하기 위한 내용이 바로 위 이미지에 있는 것입니다.
html 파일의 <head> ~ </head> 태그 사이에 위 bootstrap 홈페이지에 있는 CSS, Bundle, Separate 3개의 코드를 각각 복사해서 붙여넣어주면 됩니다.
(본 글의 예시로서 있는 html 파일에 있는 bootstrap 코드는 bootstrap도 버전이 점점 업그레이드되기 때문에 시간에 따라 달라질 수 있습니다. 따라서 항상 bootstrap 홈페이지에서 코드를 확인하고 붙여넣는 것이 좋습니다.)
그리고 html 파일에 {% block header %}, {% endblock %}, {% block contents %}, {% endblock %} 등의 내용이 보입니다.
이것은 template의 상속을 위한 것입니다.
예를 들어 봅시다.
어떤 홈페이지를 만드는데 보통 홈페이지는 하나여도 여러 화면을 가지고있습니다. 회원가입 화면, 로그인 화면, 게시글 화면, 홈 화면 등등...
이 화면들에는 각각 디자인이 되어있을거고 내용도 다를겁니다.
근데 보통 모든 화면에 공통적으로 들어가는 것이 있기 마련입니다. 마치 위 코드의 head 부분에 bootstrap을 불러오는 코드처럼요.
원래대로라면 우리는 모든 html 파일마다 head 태그에 있는 모든 내용을 적어줘야합니다.
디자인의 수정이 있거나 기존 head 태그에 수정이 있을 때면 존재하는 모든 html 파일의 head 태그 부분을 수정해줘야 하죠.
굉장히 번거로운 일이 아닐 수 없습니다.
이를 위해 template 상속이라는 것을 이용할 것입니다.
base.html은 다른 html파일의 토대가 될 내용을 담고있습니다. 즉, 여러 페이지들이 공통적으로 가져야 할 내용들을 담고있는 'html 파일의 틀'인 것이죠.
각각의 페이지를 나타내줄 html 파일들은 base.html을 불러와 base.html에 존재하는 코드를 기본 틀로 하여 {% block block_name %} ~~ {% endblock %} 처럼 표시된 부분에 각 페이지 고유의 내용을 집어넣어 화면을 표시해줍니다.
이렇게 하면 head 태그의 변화가 있을 때 각각의 페이지에 대한 html 파일을 일일이 수정하지 않고 base.html만 수정하게 되면 base.html을 참조하는 모든 html 파일에도 적용되게 됩니다. 상당히 간편하죠.
먼저 home화면을 만들어볼 것이므로 pro/app/user/templates에 home.html을 만들고 아래처럼 내용을 작성해줍시다.
{% extends 'base.html' %}
{% block body %}
<div class="row mt-5">
<div class="col-12 text-center">
<h1>Home</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
This is home
</div>
</div>
{% endblock %}
{% extends 'base.html' %}먼저 위 부분은 아까 작성한 base.html파일을 불러와 사용하겠다는 뜻입니다.
{% block body %}
<div class="row mt-5">
<div class="col-12 text-center">
<h1>Home</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
This is home
</div>
</div>
{% endblock %}그리고 위 부분은 base.html에 {% block body %} {% endblock %}으로 표시된 부분에 넣을 내용을 적어주게됩니다.
그러면 base.html의 코드를 토대로 block body에 넣을 내용이 채워진채 user의 화면에 표시되게되겠죠.
* div 태그의 class에 적힌 속성들(e.g. row, mt-5, col-12 등)은 bootstrap에서 제공하는 것이므로 이에 대한 내용은 bootstrap 홈페이지를 참고합시다.
자 이제 template까지는 만들었습니다.
근데 문제가 생겼습니다. home 화면을 보여주려고하는데 user가 어떤 url로 접속해야 home화면이 보여질까요? 또한 home화면을 띄워주기 위해 home.html을 제공해야하는데 어떻게 제공할까요?
이에 대한 부분을 설정해보겠습니다.
일단 pro/app/user/views.py를 아래처럼 수정합시다.
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'home.html')home이라는 함수를 만들었습니다.
views.py에 적히는 내용과 함수들은 user가 URL을 통해 어떤 요청을 했을 때 어떠한 동작을 할지에 대한 기능적인 내용을 담고 있습니다.
단순히 어떤 페이지를 띄워주는 것 외에도 python 코드로 작성 가능한 다양한 기능들을 구현할 수 있습니다.
일단 이번 예시의 views.py에서 만들어진 home과 같은 함수는 user가 브라우저에 어떤 URL을 전송하면 home.html 파일을 띄워주는 기능을 작성했습니다.
그래서 home의 인자로 request가 전달되었는데 이 request의 의미는 user가 브라우저 또는 무언가를 통해서 요청을 했다는 의미이며 따라서 request라는 인자를 전달해야합니다.
여기서 보통 유저가 요청한다는 행동은 URL을 통해 이뤄집니다. 유저가 브라우저에 어떤 URL을 입력하면 그 URL과 연결된 views.py에 있는 특정 함수가 실행되는 그런 방식입니다.
그리고 유저가 전달한 URL 속에는 원하는 정보들이 많이 들어있죠.
그리고 home 함수는 django의 render라는 것을 return 해주고있습니다.
render는 user가 요청을 했고, 그에 따른 반응을 user에게 제공(render) 해주는 내용을 담은 것입니다.
위 예시에서 render의 인자로 request와 home.html이 있습니다. 이것은 user가 어떤 요청을 해서 home 함수가 실행되면 user에게 home.html 정보를 전달한다는 것입니다.
여기까지 해서 위 내용을 종합해보면
- def home(request):
user가 어떤 특정한 요청을 하면 home 함수가 실행된다.
- return render(request, 'home.html')
home 함수가 실행되면 user에게 home.html 파일의 화면을 띄워준다.
이제 URL을 연결해봅시다.
views.py에는 많은 함수가 작성될 수 있으므로, 어떤 URL로부터 요청이 들어왔을 때 어떤 함수가 실행될지를 반드시 명시해주어야 합니다.
pro/pro/urls.py를 아래처럼 수정합시다.
from django.contrib import admin
from django.urls import path
from app.user import views as userapp_view
urlpatterns = [
path('admin/', admin.site.urls),
path('', userapp_view.home)
]path('admin/', admin.site.urls)는 기본으로 있었을 것이고, path('', userapp_view.home)을 추가했습니다.
- path('', userapp_view.home)
이것의 의미는 요청된 url의 패턴이 기본 url일 경우 userapp_view의 home 함수를 실행시키라는 뜻입니다.
(패턴으로 공백('')을 적었으므로 그냥 기본 url일 경우 실행되게 됩니다.)
여기까지 해보면 사용자가 기본 url로 접속했을 경우 userapp view의 home이라는 함수가 실행되고,
home이라는 함수는 home.html 파일을 제공하는 기능을 담고있으니 유저는 home.html 파일을 화면에서 보게될 것입니다.
여기까지 해보고 runserver로 서버를 실행시킨다음에 127.0.0.1:8000을 브라우저 주소창에 입력해봅시다.

자 보시면 잘 나오는 것을 알 수 있죠?
이렇게 화면을 띄워주는것 까지 하였으니 다음에는 회원가입 기능을 만들어봅시다.
'Python django > Python django project 1' 카테고리의 다른 글
| Python django project 1 - 게시판 만들기 ch.8 : 로그인 (0) | 2020.12.20 |
|---|---|
| Python django project 1 - 게시판 만들기 ch.7 : 회원가입 (0) | 2020.12.13 |
| Python django project 1 - 게시판 만들기 ch.5 : django admin (0) | 2020.12.13 |
| Python django project 1 - 게시판 만들기 ch.4 : user app의 model 구성 (0) | 2020.12.13 |
| Python django project 1 - 게시판 만들기 ch.3 : app 구성 (0) | 2020.12.12 |




