Github : Github Pages (Github로 web hosting하기)
github에서는 github pages라는 web hosting service를 제공합니다.
이를 이용하면 내가 작성한 html 파일들을 hosting할 수 있습니다.
이번에는 그 방법을 알아봅시다.
먼저 github 계정은 반드시 있어야합니다. github 계정은 있다고 가정하고 진행하겠습니다.
github에 로그인한 후 해야할 것은 먼저 repository를 만드는 것입니다.
html 파일들을 deploy하려면 어쨌든 호스팅할 html 파일이 있어야하고, 이 파일들은 github repository에 저장됩니다.
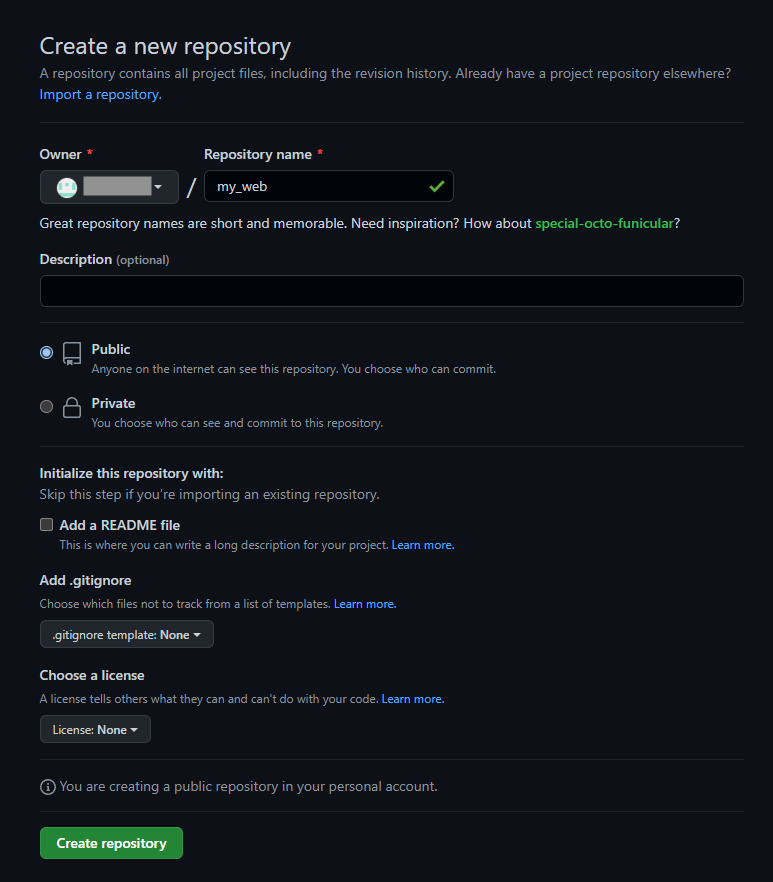
먼저 저는 my_web이라는 이름의 repository를 만들었습니다.

일단 계정이 무료 계정이라는 가정 하에 github pages를 이용하려면 기본적으로 repository가 Public이어야 합니다.
(유료 서비스를 사용하게되면 private으로도 github pages를 이용할 수 있습니다.)

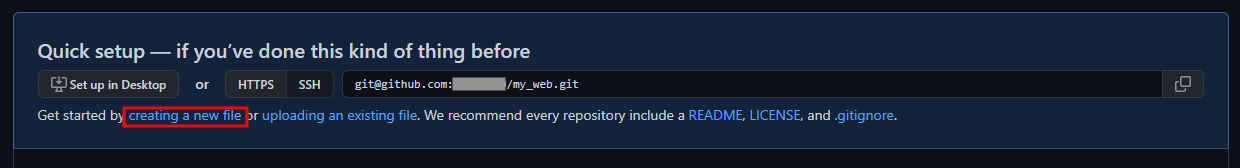
그러면 github repository가 생성되고 위같은 화면이 나오는데 creating a new file을 클릭해서 파일을 하나 만들어줍시다.
원하는 환경에 따라 local directory와 바로 연결할 수도 있으나 일단 여기서는 간단하게 html 파일을 만들어보려고 합니다.

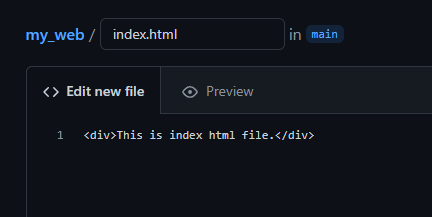
파일의 이름은 index.html로 하고,
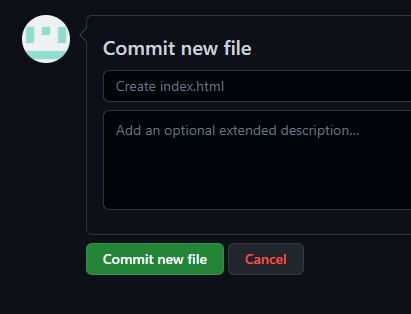
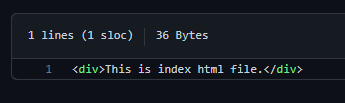
그 내용은 위처럼 적었습니다.

파일 내용을 모두 입력한 후 아래쪽으로 스크롤을 내리면 Commit new file이라는 버튼이 있을겁니다.
이 버튼을 클릭해줍시다.

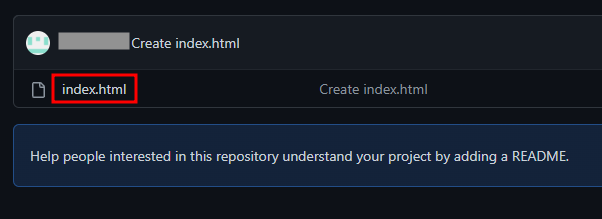
그러면 위처럼 index.html 파일이 생성된 것을 볼 수 있습니다.

위 파일을 클릭해보면 파일의 내용을 입력했던대로 잘 저장된 것을 알 수 있습니다.
근데 한가지 궁금한 점이 생긴 분도 있을겁니다.
왜 html 파일 이름을 index.html로 했을까요? test.html은 안될까요? main.html은요?
index.html로 한 것은 github pages로 web을 deploy했을 때 가장 기본으로 나오는 메인 페이지는 자동으로 repository의 가장 상단에 있는 index.html을 기준으로 합니다.
따라서 index.html 파일은 메인 페이지란 셈이죠.
그래서 파일의 이름을 index.html로 한 것입니다.
더 자세한 내용은 이따가 알아보고 일단 deploy를 해봅시다.

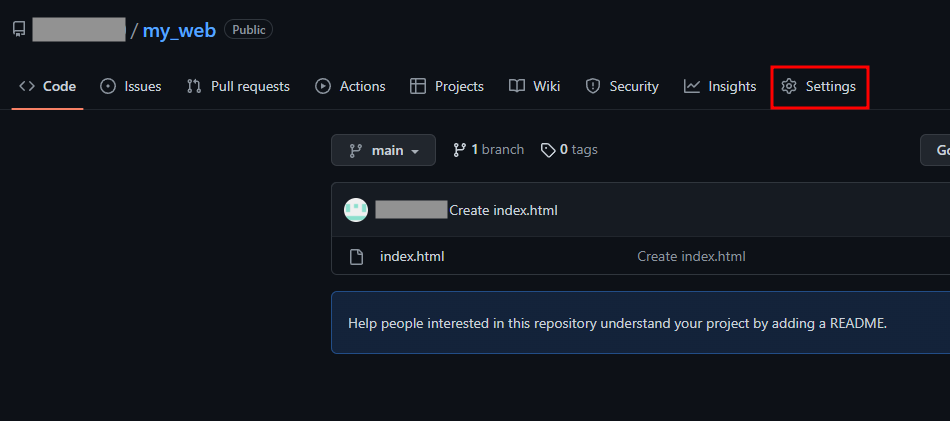
Settings 메뉴로 진입합시다.

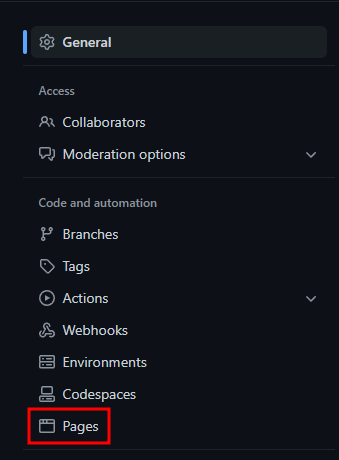
그러면 좌측 메뉴에서 Pages라는 메뉴가 보입니다. 클릭합시다.

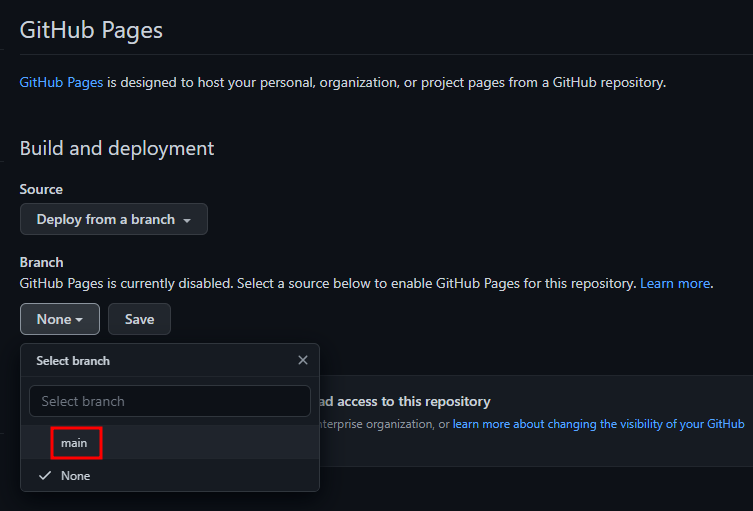
그러면 위같이 github pages 설정 화면이 나옵니다.
여기서 Branch 메뉴에서 None을 main (또는 master)로 바꿔주고 Save 버튼을 눌러줍시다.

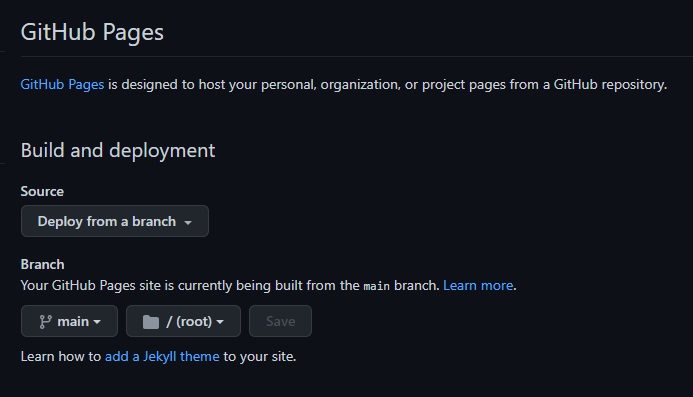
그러면 위처럼 Branch 메뉴에서 branch가 main으로 바뀌게됩니다.
여기까지하면 deploy가 완료된겁니다.
이제 web page가 생성된거예요.
굉장히 쉽고 간단합니다.
다만 위처럼 deploy가 완료되었다고 해도 실제 web page에 접근 가능하게 될 때 까지 시간이 좀 걸립니다.
조금 기다려줍시다.
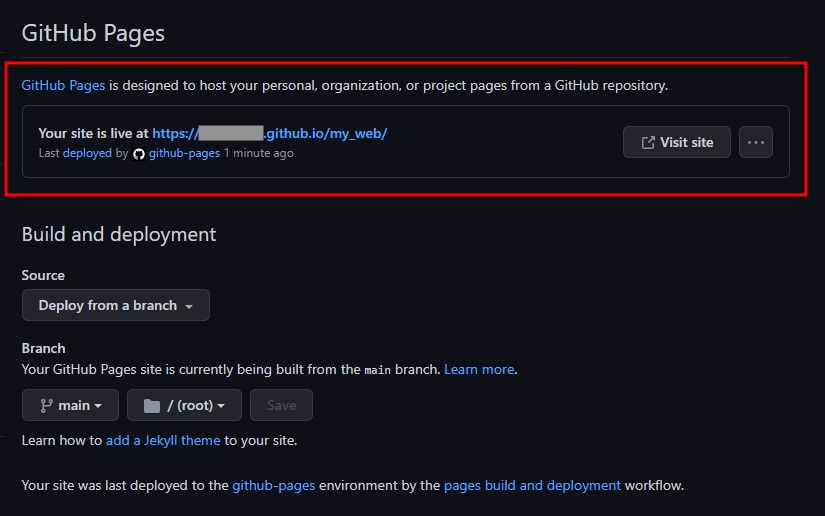
조금 기다렸다가 새로고침을 해주면 아래와 같이 github pages 메뉴 상단에 뭔가가 뜹니다.

위처럼 Your site is live at ~~ 이라는 메세지가 상단에 표시되면 저의 github pages가 deploy된 것입니다.
주소도 표시되는 것을 알 수 있죠.
github pages의 기본적인 url 형식은 다음과 같습니다.
https://github_user_id.github.io/repository_name
위 주소를 브라우저에 입력해도 되고 Visit site 버튼을 눌러도 됩니다.

URL로 진입해보면 위처럼 제가 입력한 index.html 파일이 제대로 표시되는 것을 볼 수 있습니다.
github pages를 이용해서 web을 hosting하는 과정은 굉장히 쉽습니다.
근데 저희가 web을 사용하다보면 단순히 하나의 페이지만 보여주는 web page는 거의 없죠.
버튼을 클릭해서 다른 페이지로 이동할 수도 있고 누군가가 호스팅하는 하나의 web page에는 여러 개의 html 파일이 존재합니다.
그러면 여러 개의 html 파일을 만들면 어떻게 될까요?
그리고 web에서 어떻게 각각의 html 파일에 접근할 수 있을까요?
그 방법을 알아봅시다.
이를 위해 여러 가지 html 파일을 만들어봅시다.

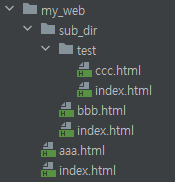
github repository에 위처럼 aaa.html파일도 만들고 sub_dir이라는 디렉토리도 만들었습니다.
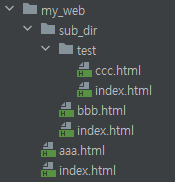
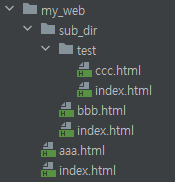
자세한 directory 구조는 아래와 같습니다.

my_web 폴더에 있는 index.html은 가장 처음에 작성했던 my_web의 메인 페이지를 나타내는 html 파일입니다.
그리고 동일한 위치에 aaa.html이 있구요.
sub_dir 폴더 안에는 index.html, bbb.html과 test 폴더가 있습니다.
test 폴더 안에는 index.html, ccc.html이 있구요.
좀 복잡하죠.
어쨌든 총 4개의 html 파일이 있고 이제 이 4개의 파일에 모두 접근을 해볼겁니다.
github pages의 좋은 점은 이렇게 github repository에 뭔가 파일이 추가되거나 변경이 있으면 자동으로 이 변경사항이 web page에 반영된다는 것입니다.
(다만, repository에 push를 하거나 변경 내용이 반영된 후 실제 web page에 적용되기까지는 시간이 좀 걸립니다. 저는 한 3~5분 정도 걸린거같네요.)
그러면 다시 아까 web page를 진입할 때 사용했던 URL을 이용해서 web에 접속해봅시다.
https://user_name.github.io/my_web/
이것이 web page의 가장 기본 주소입니다.
기본 주소는 repository 가장 바깥에 있는 index.html 파일을 띄워줍니다.

이렇게말이죠.
https://user_name.github.io/my_web/aaa
그러면 주소를 이렇게 입력해봅시다.
그러면 아래와 같은 화면이 뜹니다.

This is aaa.html은 제가 aaa.html 파일에 적어둔 내용입니다.
즉, aaa.html 파일에 있는 내용이 출력된겁니다.
그러면 주소를 다시 볼까요?
https://user_name.github.io/my_web/aaa
여기 보면 가장 오른쪽에 /aaa라는 글자가 붙었더니 aaa.html 파일의 내용을 띄워준겁니다.
여기서 github pages의 URL 규칙이 드러납니다.
repository에 있는 여러 html의 이름을 통해서 각각의 html 파일에 접근할 수 있는 것입니다.

자 다시 한번 directory 구조를 봅시다.
가장 바깥쪽 index.html은 그냥 기본 주소로 접근할 수 있었습니다.
aaa.html은 가장 바깥쪽에 있는 html 파일이기 때문에 주소 맨 끝에 aaa라는 파일의 이름만 붙여서 접근할 수 있었습니다.
그러면 sub_dir/index.html 파일과 sub_dir/bbb.html 파일은 어떻게 접근할까요?
정답은 다음과 같습니다.
sub_dir/index.html 파일 주소 = https://user_name.github.io/my_web/sub_dir
sub_dir/bbb.html 파일 주소 = https://user_name.github.io/my_web/sub_dir/bbb
규칙이 보이시나요?
index.html 파일은 특정 폴더에 있는 메인 html이라고 했습니다.
따라서 sub_dir 폴더에 있는 index.html은 sub_dir이라고만 붙여주면 sub_dir 폴더에 있는 index.html을 자동으로 띄워줍니다.
그리고 sub_dir 폴더에 있는 bbb.html은 index.html이 아니기 때문에 html 파일의 이름을 명시해줘야 합니다.
따라서 기본 주소(https://user_name.github.io/my_web)의 맨 뒤에 sub_dir/bbb를 붙여주면 됩니다.
https://user_name.github.io/my_web/sub_dir 의 결과화면

https://user_name.github.io/my_web/sub_dir/bbb 의 결과화면


그러면 다시 directory 구조로 돌아옵시다.
지금까지 익힌 내용을 바탕으로 sub_dir/test/index.html 파일과 sub_dir/test/ccc.html 파일에 접근하는 URL을 유추할 수 있습니다.
정답은 아래와 같습니다.
sub_dir/test/index.html 파일 주소 = https://user_name.github.io/my_web/sub_dir/test
sub_dir/test/ccc.html 파일 주소 = https://user_name.github.io/my_web/sub_dir/test/ccc
규칙은 동일합니다.
기본 주소(https://user_name.github.io/my_web)의 맨 뒤에 접근하길 원하는 html 파일의 diretory를 적어주면 됩니다.
sub_dir/test/index.html은 sub_dir/test/ 폴더의 메인 html이므로 html 파일의 이름은 적을 필요 없이 폴더 이름까지만 적으면 됩니다.
따라서 sub_dir/test/index.html은 https://user_name.github.io/my_web/sub_dir/test 의 주소로 접근 가능합니다.
sub_dir/test/ccc.html은 sub_dir/test/ 폴더의 메인 html이 아닙니다.
따라서 html 파일의 이름까지 명시해줘야 ccc.html에 접근이 가능합니다.
따라서 sub_dir/test/ccc.html은 https://user_name.github.io/my_web/sub_dir/test/ccc 의 주소로 접근 가능합니다.
https://user_name.github.io/my_web/sub_dir/test 의 결과화면

https://user_name.github.io/my_web/sub_dir/test/ccc의 결과화면