Python matplotlib : text (그래프에 문자 나타내기, 그래프에 텍스트 쓰기)
matplotlib의 text method는 그래프에 텍스트를 그릴 수 있게 해줍니다.
import matplotlib.pyplot as plt
list_x = [10, 20, 30, 40, 50]
list_y = [10, 30, 15, 20, 5]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.xlim(0, 60)
plt.ylim(0, 40)
plt.text(x=0, y=0, # text box를 표시할 x, y좌표. (이것은 그래프 속 좌표와 동일.)
s='Test text', # 표시할 text
fontsize=20, # text 크기
horizontalalignment='left', # text의 가로 방향 정렬 {'left', 'center', 'right'}
verticalalignment='bottom' # text의 세로 방향 정렬 {'baseline', 'bottom', 'center', 'center_baseline', 'top'}
)
plt.title('Test graph')
plt.xlabel('date')
plt.ylabel('amount')
plt.show()
plt.close()
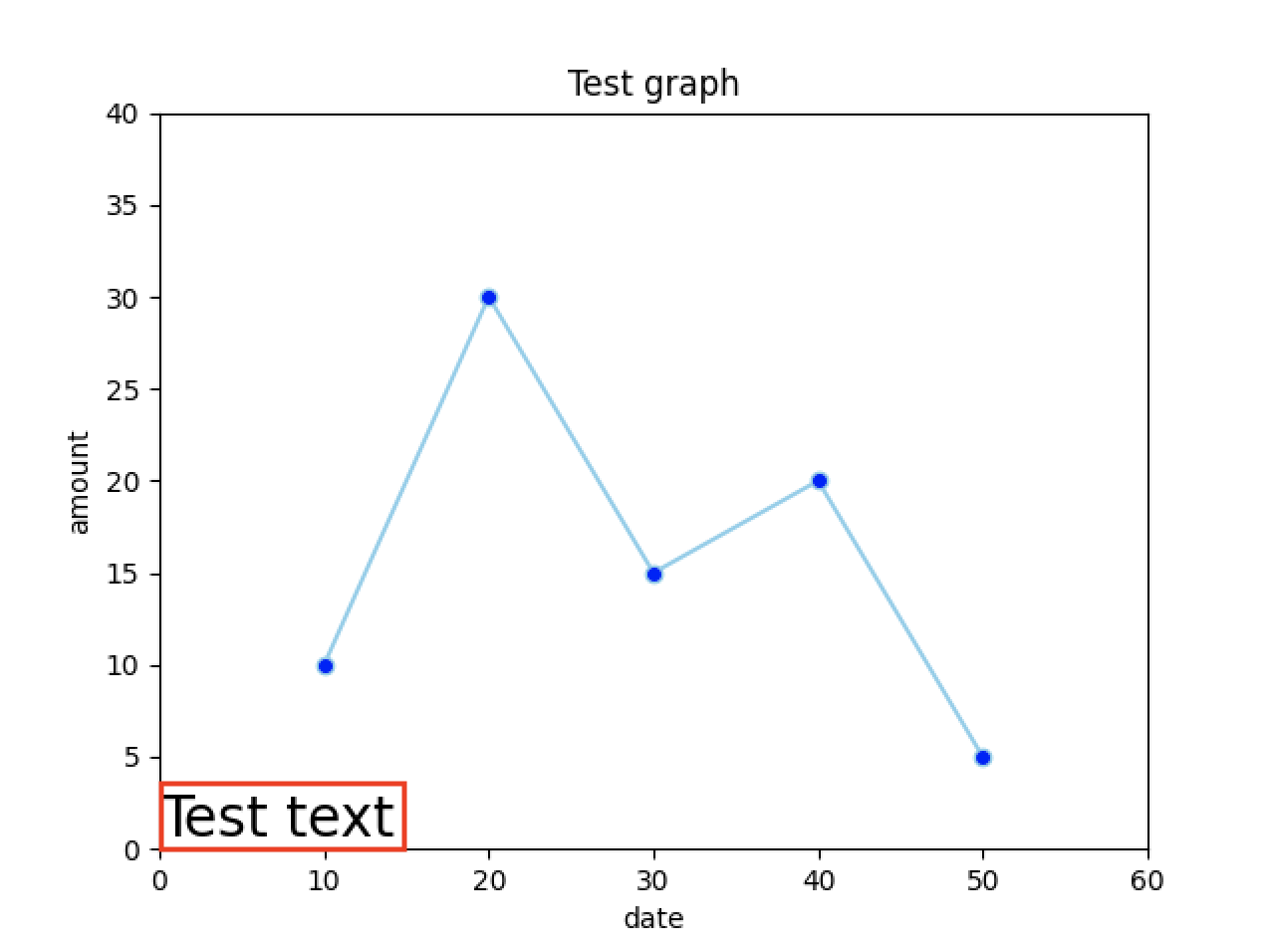
위 코드를 실행하면 다음과 같습니다.

보시면 그래프에 Test text라는 문자가 써진 것을 볼 수 있습니다.
이해를 돕기 위해 텍스트를 표시할 때 텍스트를 감싸는 가상의 박스가 있다고 생각해봅시다.

plt.text(x=0, y=0, # text box를 표시할 x, y좌표. (이것은 그래프 속 좌표와 동일.)
s='Test text', # 표시할 text
fontsize=20, # text 크기
horizontalalignment='left', # text의 가로 방향 정렬 {'left', 'center', 'right'}
verticalalignment='bottom' # text의 세로 방향 정렬 {'baseline', 'bottom', 'center', 'center_baseline', 'top'}
)
text method를 보면 위와 같습니다.
text method에서 텍스트의 위치를 정하는 것은 x, y parameter입니다.
이것은 실제 그래프에서의 좌표와 동일합니다.
그래서 위 예시에서 x=0, y=0이므로 (0, 0) 좌표에 텍스트가 표시되는 것이죠.
horizontalalignment='left'이기 때문에 텍스트를 감싸는 가상의 박스를 정렬할 때 가로 방향으로 가장 왼쪽을 기준으로 정렬한다는 의미입니다.
verticalalignmenet='bottom'이기 때문에 텍스트를 감싸는 가상의 박스를 정렬할 때 세로 방향으로 가장 아래쪽을 기준으로 정렬한다는 의미입니다.
텍스트 박스에서 가장 왼쪽, 그리고 가장 아래에 있는 지점은 박스의 왼쪽 아래 꼭지점 입니다.
따라서 위 결과를 보면 텍스트를 감싸는 가상의 사각형의 왼쪽 아래 꼭지점이 (0, 0) 지점에 위치한 것을 알 수 있습니다.
import matplotlib.pyplot as plt
list_x = [10, 20, 30, 40, 50]
list_y = [10, 30, 15, 20, 5]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.xlim(0, 60)
plt.ylim(0, 40)
plt.text(x=0, y=0, # text box를 표시할 x, y좌표. (이것은 그래프 속 좌표와 동일.)
s='Test text', # 표시할 text
fontsize=20, # text 크기
horizontalalignment='center', # text의 가로 방향 정렬 {'left', 'center', 'right'}
verticalalignment='center' # text의 세로 방향 정렬 {'baseline', 'bottom', 'center', 'center_baseline', 'top'}
)
plt.title('Test graph')
plt.xlabel('date')
plt.ylabel('amount')
plt.show()
plt.close()
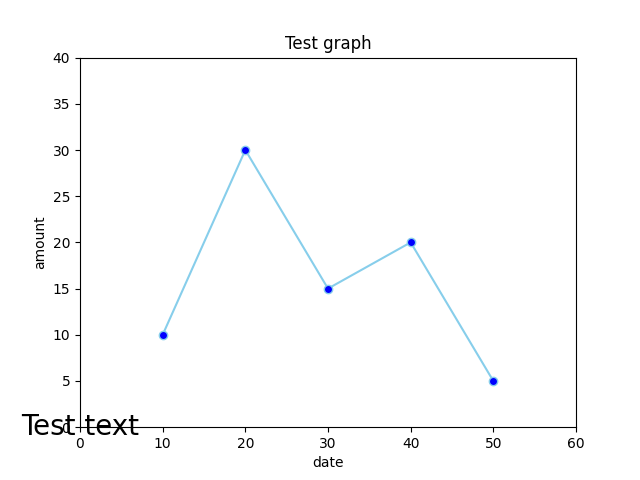
이번엔 alignment를 모두 center로 바꿔보았습니다.

그 결과는 위와 같은데
텍스트를 감싸는 가상의 박스를 다시 생각해보면
이 박스의 가로방향 중간, 세로 방향 중간을 기준으로 정렬을 하게 된다는 의미입니다.
따라서 텍스트 박스의 정 중앙을 기준으로 정렬을 하게 되고
텍스트 박스의 정 중앙이 (0, 0)에 위치하게 됩니다.
import matplotlib.pyplot as plt
list_x = [10, 20, 30, 40, 50]
list_y = [10, 30, 15, 20, 5]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.xlim(0, 60)
plt.ylim(0, 40)
plt.text(x=10, y=20, # text box를 표시할 x, y좌표. (이것은 그래프 속 좌표와 동일.)
s='Test text', # 표시할 text
fontsize=20, # text 크기
horizontalalignment='center', # text의 가로 방향 정렬 {'left', 'center', 'right'}
verticalalignment='center' # text의 세로 방향 정렬 {'baseline', 'bottom', 'center', 'center_baseline', 'top'}
)
plt.title('Test graph')
plt.xlabel('date')
plt.ylabel('amount')
plt.show()
plt.close()
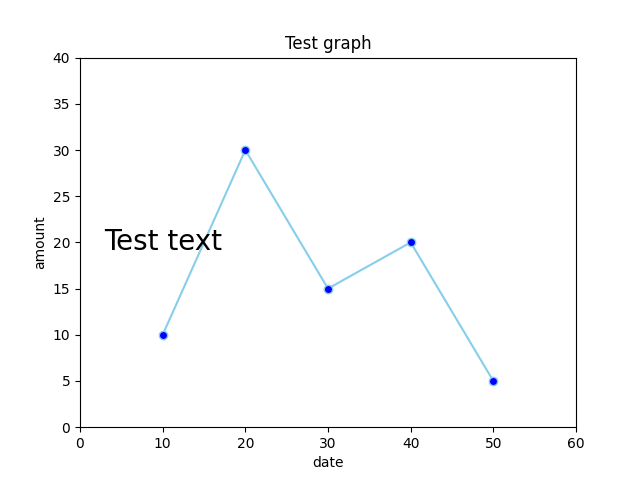
이번엔 x=10, y=20으로 x, y좌표를 바꿔 보았습니다.
따라서 텍스트를 좌표평면 위 (10, 20) 점에 위치시킨다는 의미이겠죠.
또한 alignment가 모두 center로 되어있으니 텍스트를 감싸는 가상의 사각형의 중심을 (10, 20) 점에 위치 시키겠다는 것입니다.

그 결과는 위와 같고
텍스트가 (10, 20) 지점에 위치하게 된 것을 볼 수 있습니다.
import matplotlib.pyplot as plt
list_x = [10, 20, 30, 40, 50]
list_y = [10, 30, 15, 20, 5]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.xlim(0, 60)
plt.ylim(0, 40)
plt.text(
x=0, y=0, # text box를 표시할 x, y좌표. (이것은 그래프 속 좌표와 동일.)
s='Test text', # 표시할 text
fontsize=20, # text 크기
fontweight='bold', # text 두께
horizontalalignment='left', # text의 가로 방향 정렬 {'left', 'center', 'right'}
verticalalignment='bottom' # text의 세로 방향 정렬 {'baseline', 'bottom', 'center', 'center_baseline', 'top'}
)
plt.title('Test graph')
plt.xlabel('date')
plt.ylabel('amount')
plt.show()
plt.close()
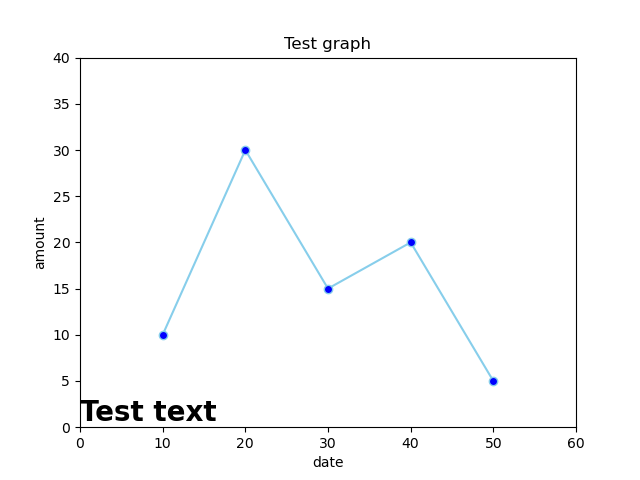
fontweight 옵션을 사용하면 텍스트의 두께를 결정할 수 있습니다.

fontweight='bold'로 설정했기 때문에 글자가 두꺼워진 것을 볼 수 있습니다.
fontweight= {a numeric value in range 0-1000, 'ultralight', 'light', 'normal', 'regular', 'book', 'medium', 'roman', 'semibold', 'demibold', 'demi', 'bold', 'heavy', 'extra bold', 'black'} 와 같은 값을 사용할 수 있습니다.
subplot에서 text method를 사용하기 위해선 약간 다른 방식이 필요합니다.
아래 예시를 봅시다.
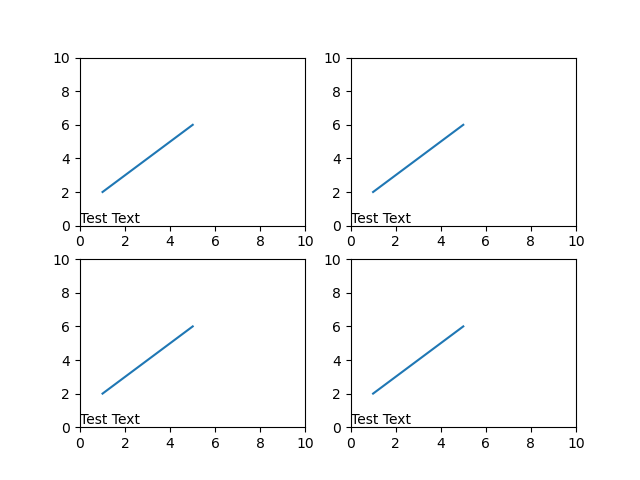
import matplotlib.pyplot as plt
list_x = [1, 2, 3, 4, 5]
list_y = [2, 3, 4, 5, 6]
fig, graph = plt.subplots(nrows=2, ncols=2)
for row in range(2):
for col in range(2):
graph[row][col].plot(list_x, list_y)
graph[row][col].set_xlim(0, 10)
graph[row][col].set_ylim(0, 10)
graph[row][col].text(x=0, y=0,
s='Test Text',
fontsize=10,
horizontalalignment='left',
verticalalignment='bottom')
plt.show()

각각의 subplot에 텍스트가 나타내어진 것을 알 수 있습니다.