| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- GIT
- 파이썬
- Apache
- Java
- hive
- numpy
- PySpark
- list
- google apps script
- c#
- dataframe
- Presto
- math
- gas
- array
- Redshift
- SQL
- Kotlin
- Github
- Excel
- Google Spreadsheet
- Python
- Google Excel
- string
- Tkinter
- django
- PostgreSQL
- matplotlib
- PANDAS
- Today
- Total
달나라 노트
C# : Clipping (Clip, GraphicsPath) 본문
C#에는 Clipping이라는 것이 있습니다.
Clipping은 간단히 말하면 Form class로 Window를 띄운 후 그림을 그릴 때 그림이 표시될 영역을 지정하는 것입니다.
이 예시에서는 아래 이미지를 사용합니다.

먼저 아래 코드를 봅시다.
using System;
using System.Windows.Forms;
using System.Drawing;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 500;
fm.Height = 300;
Image img = Image.FromFile("C:\\Users\\Public\\arrow.png");
void fm_show_img(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
g.DrawImage(img, 0, 0);
}
fm.Paint += new PaintEventHandler(fm_show_img);
Application.Run(fm);
}
}
위 코드는 단손하게 DrawImage method를 이용해서 이미지를 그리는 것입니다.

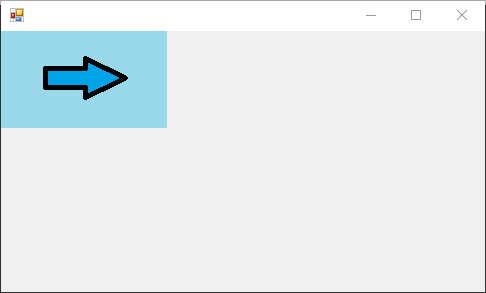
그래서 위와같은 Window가 뜨게 됩니다.
화살표 이미지도 제대로 그려진걸 볼 수 있죠.
using System;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 500;
fm.Height = 300;
Image img = Image.FromFile("C:\\Users\\Public\\arrow.png");
void fm_show_img(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
GraphicsPath path = new GraphicsPath();
path.AddEllipse(new Rectangle(0, 0, 500, 300));
Region rg = new Region(path);
g.Clip = rg;
g.DrawImage(img, 0, 0);
}
fm.Paint += new PaintEventHandler(fm_show_img);
Application.Run(fm);
}
}
이전의 코드에서 Clipping 기능을 추가하도록 수정했습니다.
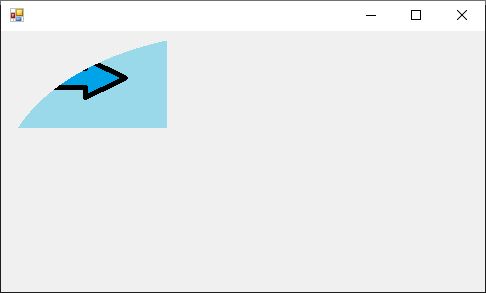
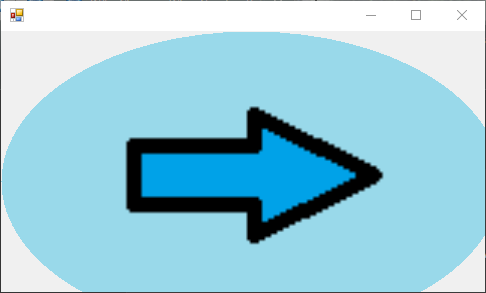
위 코드를 실행하면 아래와 같은 화면을 볼 수 있습니다.

화살표 이미지가 나오기는 하는데 뭔가 둥글게 잘려나옵니다.
이것이 Clipping의 효과입니다.

이전 코드의 결과와 비교해보시면 화살표 이미지가 그려지는 크기/위치 등은 동일한데 화살표 이미지가 실제로 표시될 영역을 지정하는게 Clipping 입니다.
이제 Clipping 코드를 살펴봅시다.
void fm_show_img(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
GraphicsPath path = new GraphicsPath();
path.AddEllipse(new Rectangle(0, 0, 500, 300));
Region rg = new Region(path);
g.Clip = rg;
g.DrawImage(img, 0, 0);
}Clipping에 관여하는 코드는 위 부분입니다. Event method를 생성하는 부분입니다.
- Graphics g = e.Graphics;
사용되는 Event는 Paint event입니다. 따라서 Paint event method를 생성했고 parameter도 PaintEventArgs인 것을 볼 수 있습니다.
우린 결국 이미지를 그려줄 것이므로 Graphics 객체를 생성합니다.
- GraphicsPath path = new GraphicsPath();
GraphicsPath class를 이용해서 path 객체를 생성합니다.
GraphicsPath class는 System.Drawing.Drawing2D.GraphicsPath 에 존재하는 class입니다.
GraphicsPath에 존재하는 여러 method들을 이용해서 Clipping을 진행할 것입니다.
- path.AddEllipse(new Rectangle(0, 0, 500, 300));
path 객체에 있는 AddEllipse method는 이미지가 표시될 타원 형태의 영역을 그려주는 역할을 합니다.
그리고 그 인자로 Rectangle class가 주어졌습니다.
Rectangle class를 인자로서 전달하는 이유는 Rectangle 객체로 그려진 직사각형 내부에 채워지는 타원을 그리라는 의미입니다.
new Rectangle(0, 0, 500, 300)
첫 번째 인자 (0) -> 직사각형의 왼쪽 꼭지점 위치의 x 좌표입니다. x = 0은 Window의 가장 왼쪽을 의미하며 Window의 오른쪽으로 갈수록 x좌표값이 커집니다.
두 번째 인자 (0) -> 직사각형의 왼쪽 꼭지점 위치의 y 좌표입니다. y = 0은 Window의 가장 위쪽을 의미하며 Window의 아래쪽으로 갈수록 y좌표값이 커집니다.
세 번째 인자 (500) -> 직사각형의 가로 길이를 의미합니다.
네 번쨰 인자 (300) -> 직사각형의 세로 길이를 의미합니다.
Rectangle의 각 인자는 위와 같습니다. 근데 한가지 주의할건 x, y좌표에서 가장 왼쪽 위란 Window의 왼쪽 위를 의미합니다.
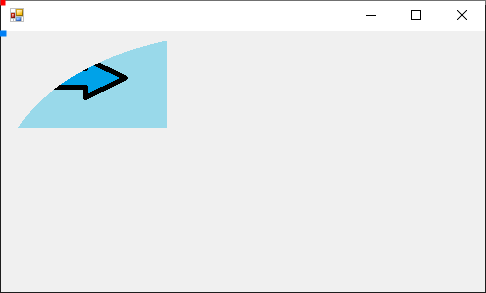
이게 무슨 소리냐면 아래 Window의 왼쪽 위 지점에 빨간색 점과 파란색 점이 있습니다.
x = 0, y = 0의 위치는 파란 점이 아니라 빨간 점입니다.
말 그대로 Window 전체를 기준으로 볼 때 가장 왼쪽 위가 x = 0, y = 0이라는 의미입니다.

AddEllipse(new Rectangle(0, 0, 500, 300))
이제 위 코드를 다시 해석해보면
왼쪽 꼭지점의 위치가 x = 0, y = 0이며 가로 길이가 500이고 세로 길이가 300인 직사각형을 Window에 띄운 후
그 직사각형에 꼭 맞는 타원을 그리는 겁니다.
즉, 타원의 가장 긴 가로 길이가 500이 될거고 가장 긴 세로 길이는 300이 될겁니다.
- Region rg = new Region(path);
Region class를 이용해 rg 객체를 생성합니다.
여기서 Region class의 인자로 이미지가 표시될 영역 정보를 담은 path 객체를 전달하여 그래픽이 표시될 Region을 생성한겁니다.
- g.Clip = rg;
생성된 rg객체를 Graphics 객체인 g의 Clip 속성으로 지정합니다.
- g.DrawImage(img, 0, 0);
img를 x = 0, y = 0 위치에 그립니다.
using System;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 500;
fm.Height = 300;
Image img = Image.FromFile("C:\\Users\\Public\\arrow.png");
void fm_show_img(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
GraphicsPath path = new GraphicsPath();
path.AddEllipse(new Rectangle(0, 0, 500, 300));
Region rg = new Region(path);
g.Clip = rg;
g.DrawImage(img, 0, 0, 500, 300);
}
fm.Paint += new PaintEventHandler(fm_show_img);
Application.Run(fm);
}
}
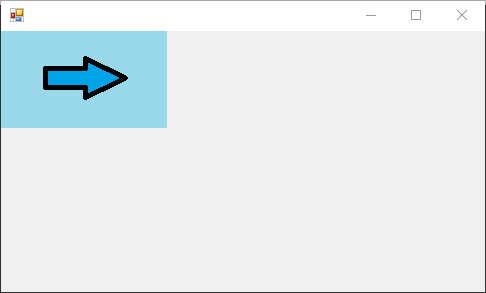
위 코드처럼 DrawImage method에서 그려질 이미지의 가로/세로길이를 직접 지정해주면 타원이 그려진 형태를 볼 수 있습니다.
'C# > C#' 카테고리의 다른 글
| C# : Math.Abs (절대값) (0) | 2022.04.18 |
|---|---|
| C# : Random, Next, NextDouble (랜덤한 수 추출, 난수 추출, 특정 범위 안의 랜덤한 정수 추출) (0) | 2022.04.18 |
| C# : List (0) | 2022.04.11 |
| C# : DrawEllipse, Pen (타원 그리기, 그림 그리기, 도형 그리기) (0) | 2022.04.08 |
| C# : MouseEventArgs, MouseEventHandler (마우스 포인터 위치) (1) | 2022.04.08 |


