| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Python
- string
- PySpark
- 파이썬
- Redshift
- Mac
- django
- gas
- PostgreSQL
- matplotlib
- array
- math
- Google Spreadsheet
- Github
- PANDAS
- Google Excel
- hive
- Kotlin
- numpy
- c#
- list
- Java
- Tkinter
- Apache
- dataframe
- Excel
- SQL
- GIT
- google apps script
- Today
- Total
달나라 노트
C# : FillRectangle (채워진 사각형) 본문
FillRectangle method는 채워진 사각형을 그려줍니다.
Syntax - FillRectangle
FillRectangle(brush, Rectangle)
- brush
FillRectangle method는 첫 번째 인자로 Brush 객체를 받습니다.
Brush 객체는 색상 정보를 가지고 있습니다.
- Rectangle
두 번째 인자로는 Rectangle 객체를 받습니다.
Rectangle 객체는 사각형의 x, y좌표와 가로/세로 길이 정보를 받습니다.
Syntax - Rectangle object
Rectangle rect = new Rectangle(x, y, width, height)
- x, y
사각형 왼쪽 상단 꼭지점의 x, y 좌표를 의미합니다.
사각형 좌표의 기준은 왼쪽 상단 꼭지점입니다.
- width, height
사각형의 가로 길이(width), 세로 길이(height)를 의미합니다.
using System;
using System.Windows.Forms;
using System.Drawing;
class Sample2 : Form
{
public static void Main()
{
Form fm = new Form();
fm.ClientSize = new Size(300, 250);
void paint_fill_rectangle(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(0, 0, 100, 50);
g.FillRectangle(new SolidBrush(Color.Gray), rect);
}
fm.Paint += new PaintEventHandler(paint_fill_rectangle);
Application.Run(fm);
}
}

FillRectangle도 마찬가지로 Paint Event로 사용할 수 있습니다.
위 코드를 보면 Form에 FillRectangle을 그리고 있습니다.
void paint_fill_rectangle(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(0, 0, 100, 50);
g.FillRectangle(new SolidBrush(Color.Gray), rect);
}
fm.Paint += new PaintEventHandler(paint_fill_rectangle);
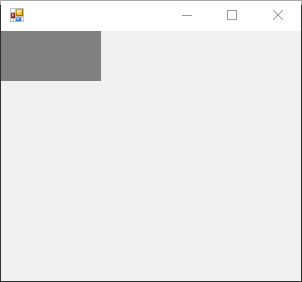
FillRectangle을 보면 다음과 같습니다.
먼저 SolidBrush 객체를 전달합니다.
SolidBrush를 Gray로 설정했으므로 회색 사각형이 그려질 것입니다.
두 번째로 Rectangle 객체를 rect 변수에 담은 후, FillRectangle method의 두 번째 인자로 전달하고있습니다.
Rectangle 객체에서 0, 0은 각각 순서대로 x, y좌표를 의미합니다.
100, 50은 각각 순서대로 가로 길이, 세로 길이를 의미합니다.
'C# > C#' 카테고리의 다른 글
| C# : MouseMove (Mouse Event) (0) | 2022.05.30 |
|---|---|
| C# : DrawRectangle, Pen (비어있는 사각형) (0) | 2022.05.30 |
| C# : MaximumSize, MinimumSize (Window의 최대 크기 설정, Window의 최소 크기 설정, Window 크기 고정, Form 최대 크기, Form 최소 크기, Form 크기 고정) (0) | 2022.05.24 |
| C# : MaximizeBox, MinimizeBox (Window 최대화 최소화 on off) (0) | 2022.05.24 |
| C# : MeasureString (DrawString에서 문자의 크기 얻기) (0) | 2022.05.23 |




