| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Java
- dataframe
- Google Excel
- Mac
- Tkinter
- PANDAS
- PostgreSQL
- array
- google apps script
- django
- GIT
- Redshift
- matplotlib
- Excel
- c#
- Python
- PySpark
- hive
- SQL
- string
- Google Spreadsheet
- gas
- list
- Apache
- Kotlin
- math
- numpy
- Github
- 파이썬
- Today
- Total
달나라 노트
Google Apps Script : 디버그 (Debug) 본문
Google Apps Script editor에는 디버그 기능이 있습니다.
브레이크 포인트를 설정해서 코드를 실행하며 특정 위치에서 실행을 일시 정지 한 후 그 결과를 파악할 수 있는 기능이죠.

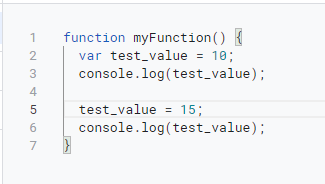
먼저 위같은 코드를 작성했습니다.
간단한 코드이죠.

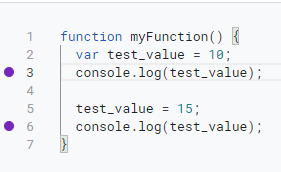
편집기에서 3행과 6행 왼쪽을 마우스로 클릭하면 위처럼 보라색 점이 찍힙니다.
이것을 break point라고 합니다.
이렇게 break point를 지정해두고 debug를 시작하면 코드가 실행되다가 break point에서 잠시 멈춥니다.

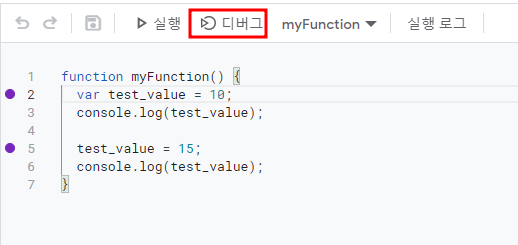
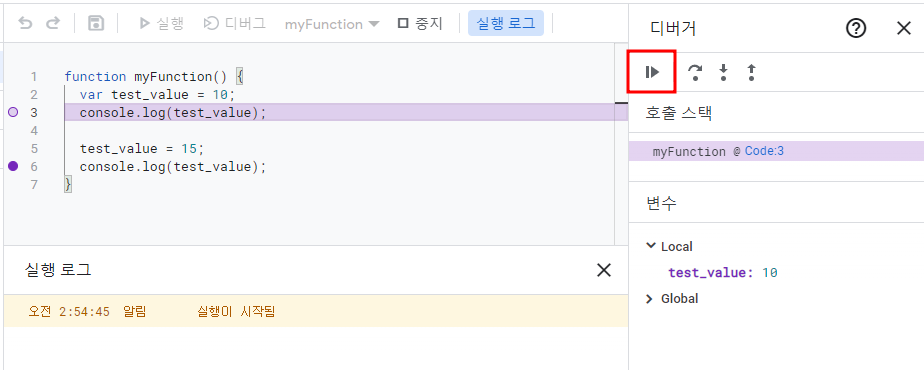
위처럼 break point를 지정해두고 디버그 버튼을 눌러봅시다.

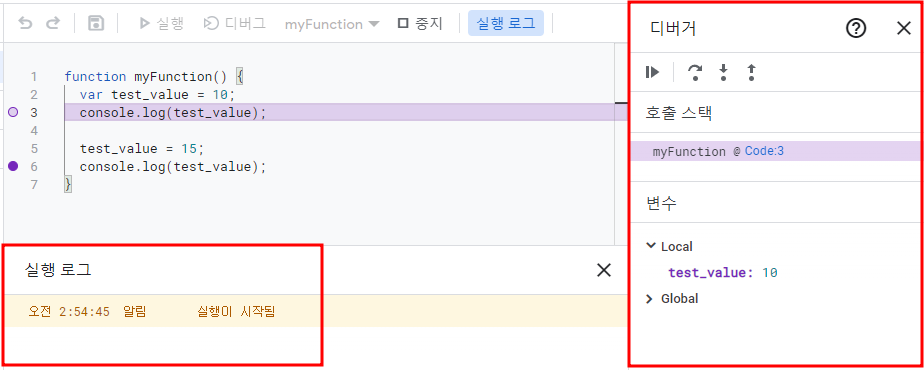
그러면 위 이미지처럼 오른쪽에 디버거라는 영역이 표시됩니다.
또한 코드를 보면 첫 번째 break point로 지정한 3행이 보라색 줄로 표시된 것을 볼 수 있습니다.
즉, 디버거 창에 현재 3행에서의 상황을 표시해주는 것이죠.
이 상태에서 실행 로그를 보면 실행이 시작됨이라고만 떠있고 10이라는 값은 표시되지 않았습니다.
3행에서 코드가 멈추고 3행에 문제가 없는지 디버깅을 하는 중이기 때문에 3행에서 test_value를 표시해주는 기능이 실행되지 않은 것이죠.

만약 2행의 코드가 문제 없는걸 확인했으면 위 이미지에서 표시된 것 처럼 디버거의 재생 버튼을 눌러봅시다.
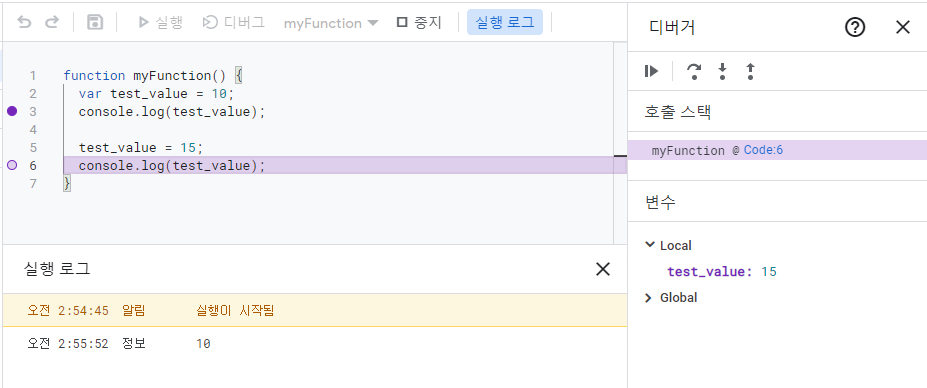
그러면 다음 break point까지 코드가 실행됩니다.

그러면 위 이미지와 같은 결과가 나올겁니다.
두 번째 break point인 6행에서 실행이 멈췄습니다.
마찬가지로 6행이 break point로 지정되었기 때문에 6행에 대한 디버깅을 하는 것입니다.
문제가 없다면 또 다시 재생버튼을 눌러 다음으로 넘어가거나 디버깅을 종료하면 됩니다.
'Google Apps Script' 카테고리의 다른 글
| Google Apps Script : 배열 Array (list) (0) | 2022.11.16 |
|---|---|
| Google Apps Script : ` (Backtick, 여러 줄 문자 표시하기. format. placeholder) (0) | 2022.11.16 |
| Google Apps Script : 프로젝트의 종류 (Standalone script, Container bound script) (0) | 2022.11.16 |
| Google Apps Script : Browser.msgBox() (메세지 박스 띄우기. 알림창 띄우기.) (0) | 2022.11.16 |
| Google Apps Script : Logger.log, console.log (print, console print) (0) | 2022.06.04 |



