반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Excel
- django
- hive
- string
- Apache
- c#
- PostgreSQL
- list
- PySpark
- Google Excel
- google apps script
- Java
- dataframe
- Redshift
- Google Spreadsheet
- 파이썬
- PANDAS
- gas
- Mac
- Tkinter
- Python
- numpy
- math
- Kotlin
- array
- Github
- GIT
- matplotlib
- SQL
Archives
- Today
- Total
달나라 노트
Android Studio - setImageResource (Image View에 image 셋팅해주기) 본문
Android
Android Studio - setImageResource (Image View에 image 셋팅해주기)
CosmosProject 2021. 3. 23. 00:56728x90
반응형
Android Studio의 Image View에서 원하는 image를 띄워주는 방법은 여러 가지가 있습니다만 이번에는 한가지를 알아봅시다.

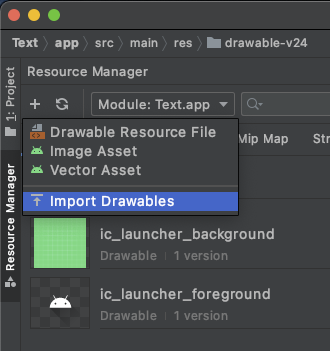
일단 원하는 이미지는 Resource Manager에서 Import Drawables 버튼을 클릭하여 import할 수 있습니다.
위 같은 단계를 거쳐 삽입한 image drawable을 Image resource로 설정해줘야 합니다.
package com.example.text
import android.os.Bundle
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var image_result: ImageView = findViewById(R.id.image_result)
image_result.setImageResource(R.drawable.my_image)
}
}Image View의 image resource를 setImageResource method를 이용하여 설정해줍니다.
input한 image는 drawable로 분류되는데 R.drawable.my_image를 통해 해당 drawable image를 image view에 설정해주는 것입니다.
728x90
반응형
'Android' 카테고리의 다른 글
| Android Studio - 다른 custom package import하기 (0) | 2021.04.10 |
|---|---|
| Android Studio - getString() (strings.xml로부터 문자 받아오기) (0) | 2021.04.06 |
| Android Studio - 주사위 굴리기 (0) | 2021.03.23 |
| Android Studio - setOnClickListener (버튼 클릭 시 수행할 동작 지정하기) (0) | 2021.03.23 |
| Android Studio - ViewBinding (0) | 2021.03.23 |
Comments



