| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Presto
- Google Excel
- numpy
- PANDAS
- Java
- hive
- Python
- c#
- 파이썬
- array
- Github
- dataframe
- PostgreSQL
- string
- Google Spreadsheet
- google apps script
- django
- Redshift
- matplotlib
- Tkinter
- list
- SQL
- PySpark
- Kotlin
- Excel
- math
- Apache
- GIT
- gas
- Today
- Total
달나라 노트
Markdown : Markdown 사용법 알아보기 본문
두꺼운 글씨, 목록에 번호 매기기, 제목 표시, 글자 크기 변경 등 여러 서식들을 이용하여 써놓게 되면 단순한 줄글보다 훨씬 가독성이 좋아집니다.
HTML을 예로 들면 아래처럼 <b> 태그를 이용해 bold체 글씨를 쓸 수 있죠.
<b>Bold text</b>
Markdown도 이처럼 글자에 서식을 적용할 수 있게 해줍니다.
Markdown의 장점은 단순히 서식을 지정할 수 있게 해준다가 아니라 '간단한' 기호만으로 다양한 서식을 적용하여 가독성을 높여주기 때문이죠.
Markdown file은 .md라는 확장자를 가지며 이것은 흔히 github의 README.md 파일에서 볼 수 있습니다.
Markdown을 이용하면 코드에 대한 설명, 어떤 프로그램의 설치 방법 또는 기타 내용들을 가독성 좋게 그리고 간단하게 쓸 수 있다는 장점이 있죠.
또한 HTML로도 변환이 가능합니다.
하지만 Markdown의 단점도 있습니다.
가장 큰 단점은 표준이 없어서 동일한 markdown파일을 무엇으로 읽어내는지에 따라 보여지는 서식이 다를 수 있다는 것이죠.
또한 위에서 HTML 형식으로도 바꿀 수 있다고 했는데 HTML의 모든것을 Markdown으로 작성할 수 있는것은 아닙니다.
이제 Markdown을 어떻게 사용할 수 있는지 알아봅시다.
1. 제목, 부제목, 글머리표시
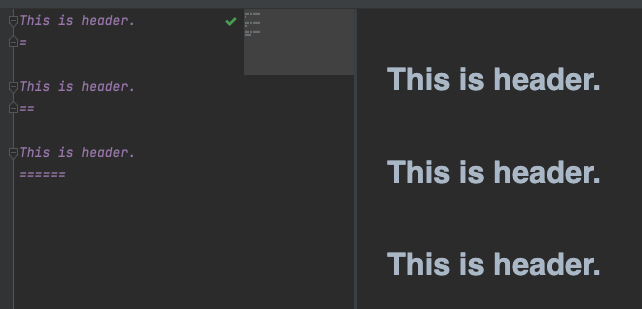
This is header.
=
This is header.
==
This is header.
======어떤 글을 쓴 후 그 아랫줄에 =을 1개 이상 입력하면 그 윗줄에 적힌 글은 제목(Header)이 됩니다.

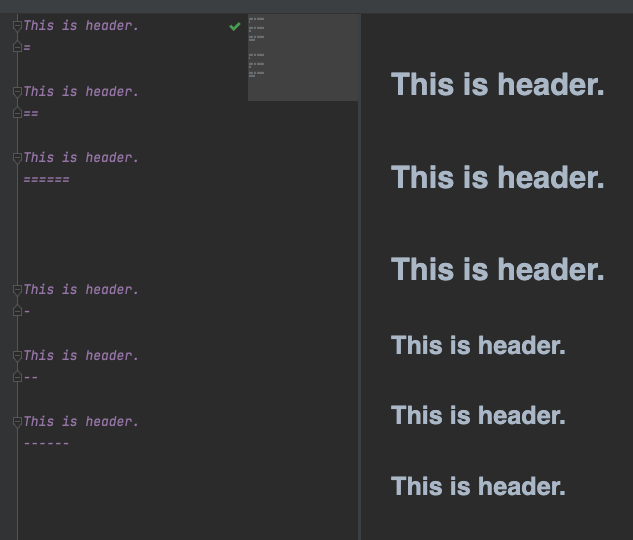
This is header.
-
This is header.
--
This is header.
------제목과 동일한 방식이지만 = 대신 -를 입력하면 부제목이 됩니다.

위처럼 제목(=)과 부제목(-) 표시가 된 텍스트의 크기를 비교하면 부제목이 더 작은걸 알 수 있습니다.
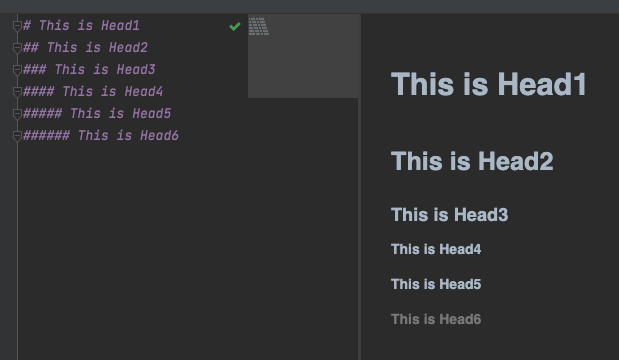
# This is Head1
## This is Head2
### This is Head3
#### This is Head4
##### This is Head5
###### This is Head6
#을 이용하면 텍스트를 글머리로 만들 수 있습니다.
글머리는 총 1부터 6까지 가능합니다.
#을 1개 붙인 1번 글머리의 크기가 가장 크고
#의 개수가 많아질수록 글머리 크기도 작아집니다.
2. 목록
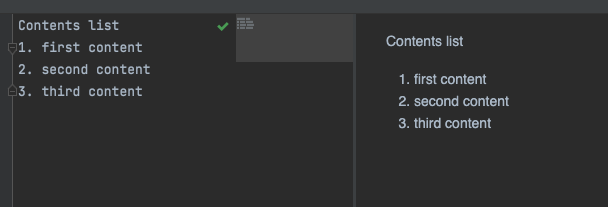
Contents list
1. first content
2. second content
3. third content
Markdown파일에 위처럼 번호를 붙여서 적게되면 자동으로 목록으로 인식합니다.
따라서 왼쪽편을 보면 1번부터 3번까지 들여쓰기가 되며 목록으로 인식된 것을 볼 수 있습니다.
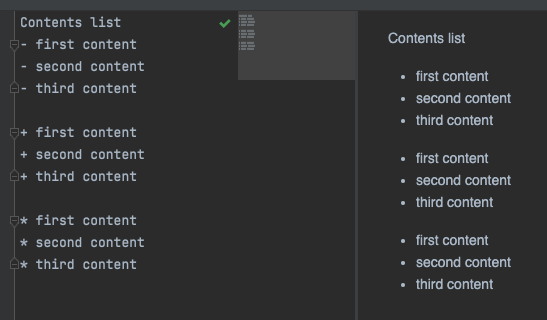
Contents list
- first content
- second content
- third content
+ first content
+ second content
+ third content
* first content
* second content
* third content
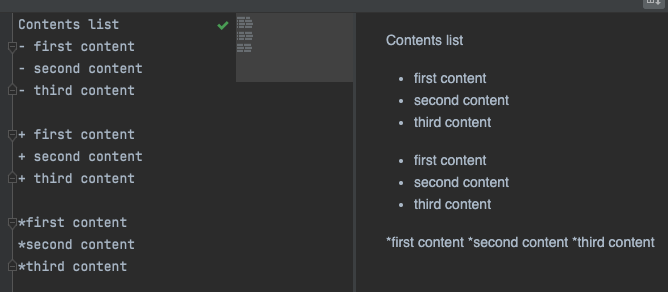
-, +, * 기호를 이용하면 번호 없는 목록을 만들 수 있습니다.

한 가지 주의할 점은 -, +, * 기호를 이용해서 목록으로 인식시킬거면 반드시 기호와 문자간에 한 칸을 띄워줘야합니다.
그렇지않으면 위 이미지의 마지막 부분처럼 그냥 줄글로 인식합니다.
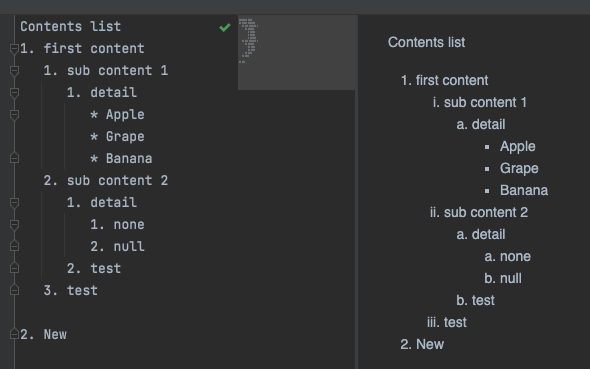
Contents list
1. first content
1. sub content 1
1. detail
* Apple
* Grape
* Banana
2. sub content 2
1. detail
1. none
2. null
2. test
3. test
2. New

이러한 목록을 들여쓰기와 조합해서 이용하면 위처럼 목록 안의 목록 안의 목록 안의 등등의 형태로 만들 수 있습니다.
3. 코드 블록(Code Block)
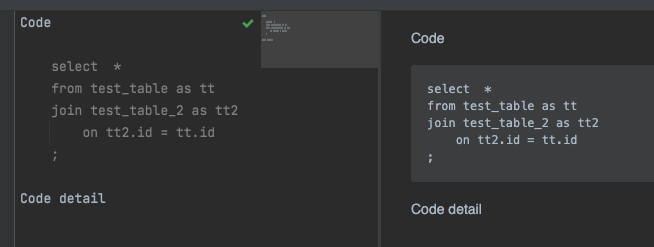
Code
select *
from test_table as tt
join test_table_2 as tt2
on tt2.id = tt.id
;
Code detail
Markdown에서 탭이나 공백 4개로 시작하는 문장은 코드 블록으로 인식됩니다.
따라서 위처럼 문장 앞에 탭이 있는 모든 줄이 Code Block으로 묶여서 보이게됩니다.
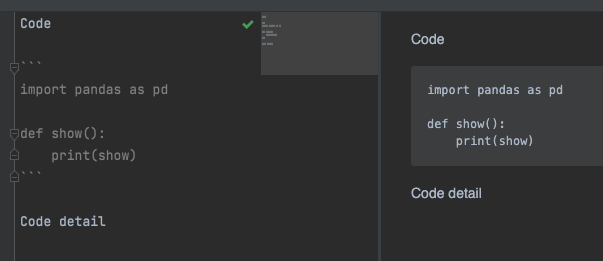
Code
```
import pandas as pd
def show():
print(show)
```
Code detail
Code Block을 표시할 땐 위처럼 역따옴표 3개를 양쪽으로 감싸도 됩니다.
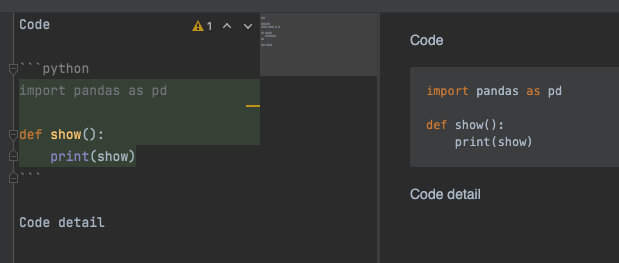
Code
```python
import pandas as pd
def show():
print(show)
```
Code detail
역따옴표를 이용해서 Code Block을 명시해줄 때 역따옴표의 시작부분에 사용하는 언어를 적어주면
위 이미지처럼 highlighting을 해줍니다.
5. 줄바꿈
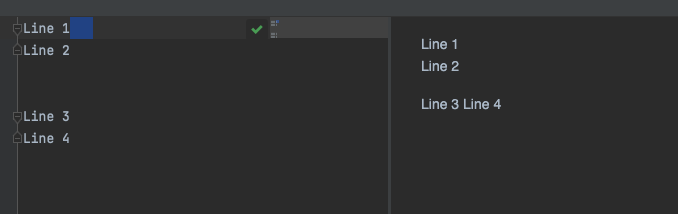
Line 1
Line 2
Line 3
Line 4
Markdown에서는 줄바꿈을 할 때 단순히 엔터만하면 줄바꿈이 되지 않습니다. (Line 3, Line 4)
Line 1, Line 2처럼 바꿈을 할 line의 끝에 3칸의 공백(스페이스 세번)을 줘야 줄바꿈이 됩니다.
6. 텍스트 강조
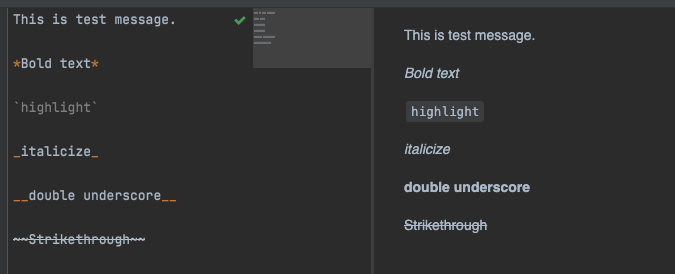
This is test message.
*Bold text*
`highlight`
_italicize_
__double underscore__
~~Strikethrough~~
텍스트의 강조는 위같은 종류가 있으며 각각에 대한 output입니다.
7. 수평선
***
****
*****
---
----
-----
* 3개 이상, - 3개 이상은 모두 수평선을 삽입시켜줍니다.
HTML로는 <hr/> 태그와 동일합니다.
8. 링크(Link)
[Link name][URL]
[URL]: https://www.google.com
링크는 위처럼 적용할 수 있습니다.
원하는 링크이름에 URL을 연결시켜주는 형식입니다.
주의할 것은 [Link name][URL] 이 적힌 라인과 [URL]: ~~이 적힌 라인은 서로 한칸 띄워져야 제대로 작동합니다.

네이버로 가는 링크입니다.
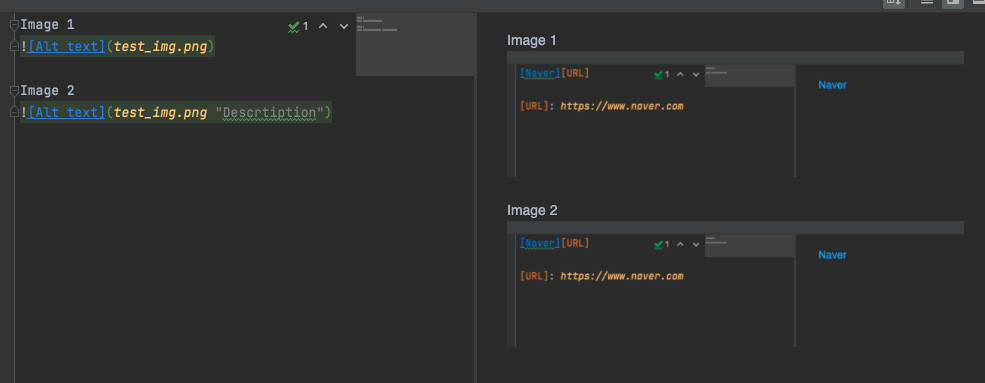
9. 이미지 삽입
Image 1

Image 2

이미지는 위같은 형식으로 삽입할 수 있습니다.
이미지 파일의 경로는 상대경로입니다.
이미지 경로 오른쪽에 "Description"이라는 부분이 보이는데 이것은 안적어도 됩니다.
다만 이것을 적어주면 이미지 설명에 위같은 내용이 들어가게 됩니다.
Markdown에서 이미지의 크기 조절은 지원하지 않습니다.
'ETC' 카테고리의 다른 글
| 폰트, Font, TTF, OTF (0) | 2024.03.07 |
|---|---|
| 분산, 표준편차 (0) | 2024.02.20 |
| 2진수의 음수표현 (부호 절대값, 1의 보수, 2의 보수) (4) | 2022.04.07 |
| Window : Window IP 주소 확인 (IP, 윈도우 IP 주소, IP Address) (0) | 2022.02.23 |
| Chrome 기본 언어 설정 (0) | 2022.02.10 |



