| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Presto
- Java
- matplotlib
- PANDAS
- PySpark
- Github
- list
- Excel
- Tkinter
- Redshift
- Google Excel
- django
- dataframe
- SQL
- Google Spreadsheet
- Apache
- GIT
- Kotlin
- 파이썬
- Python
- hive
- math
- google apps script
- numpy
- string
- array
- PostgreSQL
- c#
- gas
- Today
- Total
달나라 노트
Python matplotlib : savefig (그래프를 이미지로 만들기) 본문
Python matplotlib : savefig (그래프를 이미지로 만들기)
CosmosProject 2022. 1. 2. 02:00
matplotlib에서 그래프를 그리는 방법은 아래 링크를 참고하면 됩니다.
https://cosmosproject.tistory.com/341
이번에는 그린 그래프를 이미지 파일로 생성해볼건데 savefig method를 사용할 것입니다.
import matplotlib.pyplot as plt
list_x_values = [1, 2, 3, 4, 5]
list_y_values = [10, 30, 15, 20, 5]
plt.figure(linewidth=5)
plt.plot(list_x_values, list_y_values,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=12)
plt.title('Test graph')
plt.xlabel('X - values')
plt.ylabel('Y - values')
plt.savefig('test_graph.png',
facecolor='#eeeeee',
edgecolor='black',
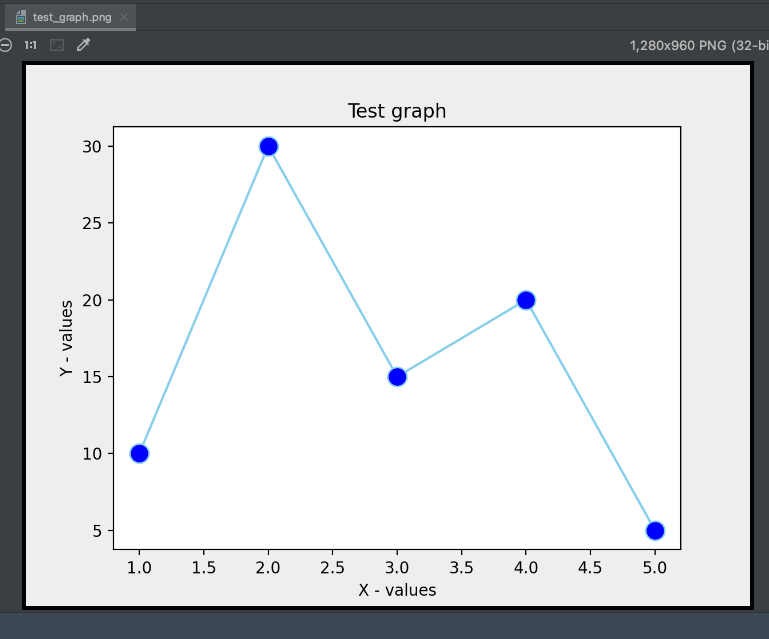
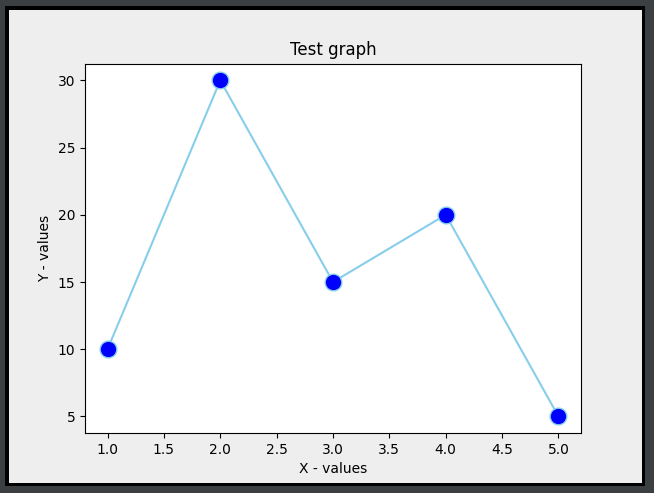
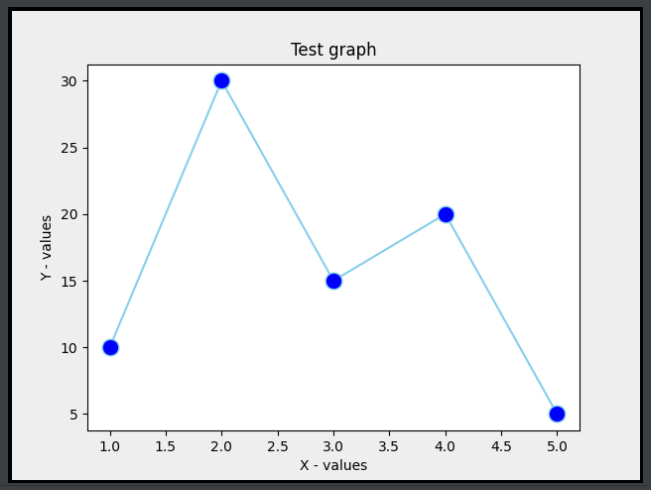
format='png', dpi=200)위 예시의 결과는 다음과 같습니다.

test_graph.png라는 이미지 파일이 생겼고 이 파일을 열어보면 아래와 같은 그래프가 있습니다.

이제 코드를 해석해봅시다.
import matplotlib.pyplot as plt
list_x_values = [1, 2, 3, 4, 5]
list_y_values = [10, 30, 15, 20, 5]
plt.figure(linewidth=5)
plt.plot(list_x_values, list_y_values,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=12)
plt.title('Test graph')
plt.xlabel('X - values')
plt.ylabel('Y - values')
plt.savefig('test_graph.png',
facecolor='#eeeeee',
edgecolor='black',
format='png', dpi=200)일단 그래프를 이미지로 만들기 위해서는 그래프를 그려야합니다.
그래서 plt.plot으로 그래프를 그리고, title로 그래프의 제목을 정하고 xlabel, ylabel로 x축, y축의 이름을 정해주는 것 까지는 그냥 그래프 그리는 것과 동일합니다.
그리고 이렇게 그린 그래프를 마지막에 savefig method를 이용해서 이미지로 만듭니다.
savefig에 들어간 옵션들을 하나씩 봐봅시다.
- plt.figure(linewidth=5)
linewidth는 생성될 그래프의 테두리 두께를 의미합니다.
기본은 0으로 되어있어서 테두리가 보이지 않으나 위처럼 테두리 두께를 변경시킬 수 있습니다.
주의할 점은 figure를 통한 설정은 plt.plot method로 그래프를 그리기 전 설정되어야 정상적으로 작동됩니다.
- 'test_graph.png'
생성할 이미지의 directory와 이름입니다.
이 예시에서는 python code 파일이 있는 곳과 동일한 장소에 이미지를 생성할 것이므로 별도로 경로를 적지는 않았지만,
만약 특정 경로에 생성하고 싶으면 아래처럼 경로를 적으면 됩니다.
'result/img/test_graph.png'
- facecolor='#eeeeee'
생성될 이미지의 바탕 색을 정해줍니다.
#eeeeee는 hex color(16진법 색상)로 밝은 회색입니다.

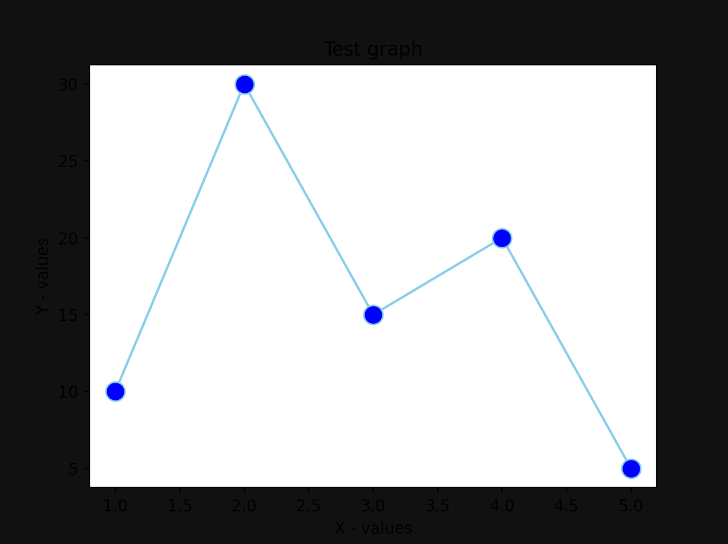
만약 위 색상을 #111111으로 바꾸면 위처럼 이미지의 바탕 색이 검은색이 됩니다.
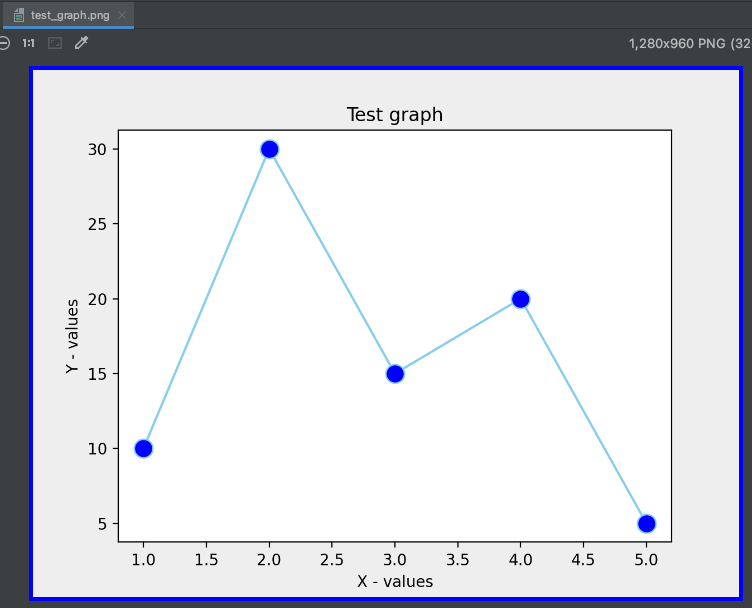
- edgecolor='black'
그래프의 테두리 색상을 지정합니다.

만약 edgecolor='blue'로 설정하면 output image가 위처럼 바뀝니다.
테두리가 파란색이 되었죠.
- format='png'
format은 알다시피 생성할 이미지의 확장자를 의미합니다.
저는 png 이미지를 생성할 것이므로 png라고 적어줬습니다.
- dpi=200
dpi(Dots per Inch)는 생성될 이미지의 해상도를 의미합니다.
기본값은 100이며 위 예시에선 200으로 설정하였습니다.



위처럼 dpi에 따라 해상도가 달라지고 output되는 이미지의 크기도 달라집니다.
기본적으로 위처럼 savefig method를 사용할 수 있습니다만, 사실 더 많은 옵션들을 지정할 수 있습니다.
아래는 그 중 일부의 예시입니다.
- bbox_inches='tight'
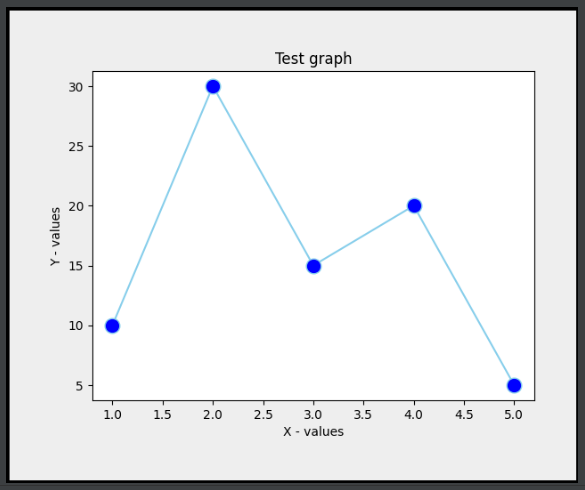
bbox_inches를 tight로 설정하면 필요없는 여백을 최소화한 후 이미지를 저장합니다.
(bbox_inches의 기본값은 None입니다.)
plt.savefig('test_graph.png',
facecolor='#eeeeee',
edgecolor='black',
format='png', dpi=100,
bbox_inches='tight')


두 이미지를 보시면 tight로 설정했을 때 여백이 더 적죠.
- pad_inches
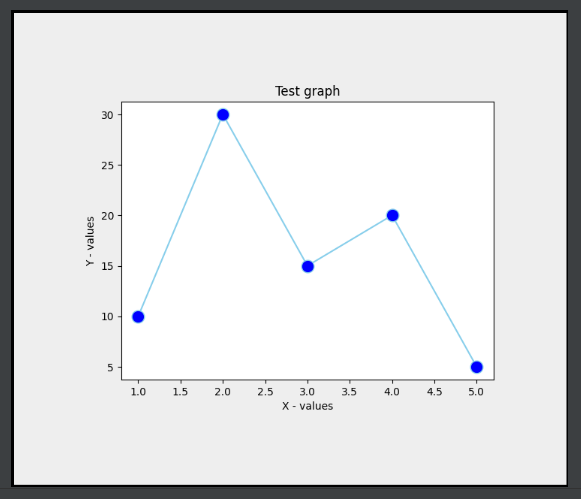
위 옵션은 그래프와 이미지 끝부분 사이의 여백(padding) 크기를 지정할 수 있습니다.
주의할 점은 pad_inches 옵션은 bbox_inches 옵션이 tight로 설정된 채로 이용해야 합니다.
그렇지 않으면 pad_inches의 옵션 설정이 제대로 적용되지 않습니다.
plt.savefig('test_graph.png',
facecolor='#eeeeee',
edgecolor='black',
format='png', dpi=100,
bbox_inches='tight',
pad_inches=1)


위 이미지를 보시면 pad_inches의 숫자가 커질수록 그래프 바깥부분의 배경(여백)의 너비가 넓어지죠.
'Python > Python matplotlib' 카테고리의 다른 글
| Python matplotlib : twinx, twiny, subplot (여러 개의 그래프를 한 화면에 나타내기) (0) | 2022.01.12 |
|---|---|
| Python matplotlib : xticks rotation (x 축 눈금 레이블 회전시키기) (0) | 2022.01.12 |
| Python matplotlib : imread, imshow (png 이미지를 읽어서 출력하기) (2) | 2022.01.02 |
| Python matplotlib : imshow (array에 색을 채워 이미지로 표시하기) (0) | 2022.01.02 |
| Python matplotlib : pyplot (Python으로 그래프 그리기) (2) | 2021.07.26 |




