| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- dataframe
- 파이썬
- Redshift
- Google Excel
- numpy
- list
- Apache
- hive
- array
- google apps script
- math
- SQL
- Excel
- Google Spreadsheet
- PANDAS
- Java
- c#
- gas
- Github
- PySpark
- django
- Tkinter
- Kotlin
- Presto
- string
- matplotlib
- GIT
- PostgreSQL
- Python
- Today
- Total
달나라 노트
Python matplotlib : twinx, twiny, subplot (여러 개의 그래프를 한 화면에 나타내기) 본문
Python matplotlib : twinx, twiny, subplot (여러 개의 그래프를 한 화면에 나타내기)
CosmosProject 2022. 1. 12. 22:55
데이터를 보다보면 하나의 좌표평면에 하나의 그래프만 표시해서는 분석에 어려울 때가 있습니다.
그럴때에는 여러 개의 그래프를 하나의 화면에 동시에 보여주면 편한데 이것을 matplotlib로 어떻게 할 수 있는지 보겠습니다.
import matplotlib.pyplot as plt
list_x = [1, 2, 3, 4, 5, 6, 7, 8]
list_y = [10, 2, 8, 4, 6, 5, 6, 4]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.show()
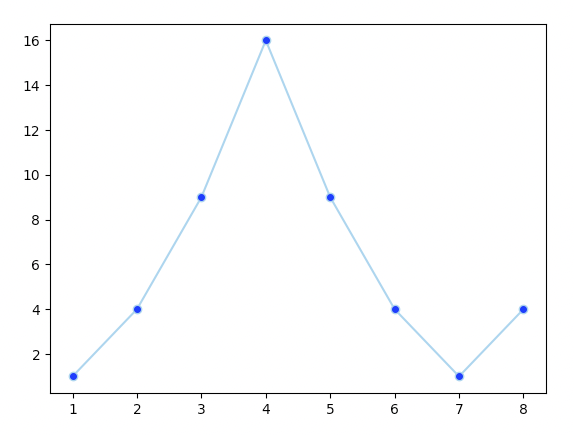
먼저 위처럼 생긴 그래프가 있습니다.
그래프1이라고 합시다.
import matplotlib.pyplot as plt
list_x = [1, 2, 3, 4, 5, 6, 7, 8]
list_y = [1, 4, 9, 16, 9, 4, 1, 4]
plt.plot(list_x, list_y,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.show()

그리고 위처럼 생긴 그래프도 있습니다.
그래프2라고 합시다.
이제 위 2개의 그래프를 하나의 좌표평면에 나타낼겁니다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_2 = [1, 4, 9, 16, 9, 4, 1, 4]
plt.plot(list_x_1, list_y_1, list_x_2, list_y_2,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.show()
plt.plot(list_x_1, list_y_1, list_x_2, list_y_2,
가장 간단한건 위 부분에서 보이는 것 처럼 그래프1의 x값/y값을 적고,
그 다음에 그래프2의 x값/y값을 적어주면 됩니다.
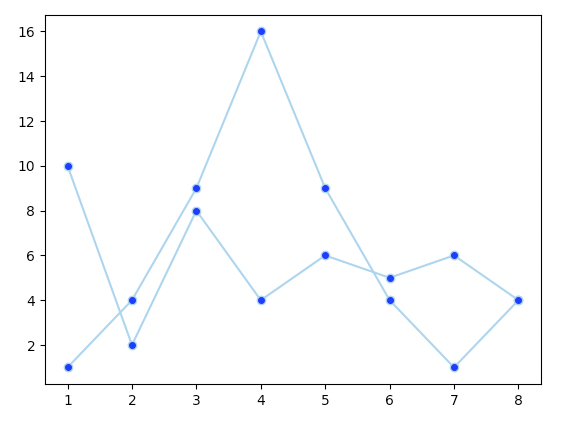
그러면 위 이미지처럼 하나의 좌표평면에 2개의 그래프가 동시에 나타내집니다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [1, 4, 9, 16, 9, 4, 1, 4]
plt.plot(list_x_1, list_y_1, list_x_2, list_y_2,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.show()
x축 값이 달라도 동일한 x값에 대한 점들이 표시됩니다.
그냥 2개의 그래프에 있는 점들을 하나의 좌표평면에 찍고 선으로 이어준다고 보시면 편할 것 같습니다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [1, 4, 9, 16, 9, 4, 1, 4]
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.show()
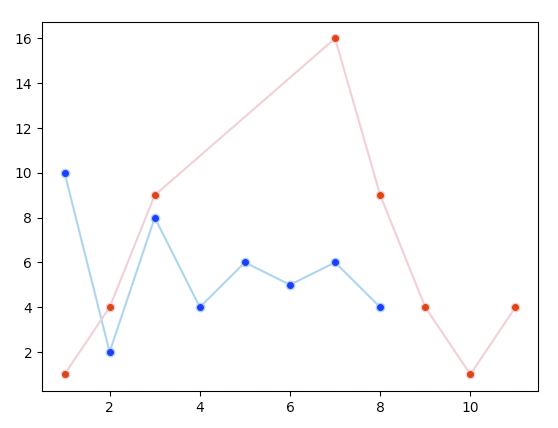
두 번째 방법은 위 예시에서처럼 plot을 2번 하는겁니다.
먼저 파란색 그래프를 그리고, 그 후에 빨간색 그래프를 그리는겁니다.
이렇게 따로 두 번 그래프를 그리게되면 각각의 그래프의 색상을 다르게 할 수도 있고 좀 더 좋아보입니다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.show()
plt.plot은 기본적으로 y축이 왼쪽에 있습니다.
plt.plot(list_x_1, list_y_1,
따라서 위 예시의 첫 번째 plt.plot의 결과로 파란색 그래프가 생기며 왼쪽 y축을 기준으로 그래프가 그려집니다.
두 번째 그래프를 그릴 때에 plt.plot을 이용하여 그리게되면 두 번째 그래프도 마찬가지로 왼쪽 y축을 공유하여 그리게 됩니다.
즉, 첫 번째 그래프는 max y값이 10인데 두 번째 그래프는 max y값이 1600이므로 아래 이미지처럼 최대 y값이 10밖에 안되는 파란색 그래프는 거의 일직선으로 보이게되죠.
이렇게 되는 이유는 파란색 그래프와 빨간색 그래프가 x축 y축을 모두 공유하기 때문입니다.
하지만 twinx라는 method를 사용하면 얘기가 달라집니다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
y_right = plt.twinx()
y_right.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.show()
y_right = plt.twinx()
두 번째 그래프(빨간색 그래프)를 그리기 전에 위 부분에서처럼 twinx() method를 사용한 결과입니다.
twinx method를 간단하게 설명하면, x축만 공유하고 y축은 따로 써라 라는 뜻입니다.
즉, 첫 번째 그래프(파란색 그래프)는 plt.plot을 이용해서 그렸으니 왼쪽 y축을 사용할 겁니다.
그런데 두 번째 그래프(빨간색 그래프)를 그릴 때에는 twinx를 이용해서 첫 번째 그래프와 x축만 공유하게 만들었으니 두 번째 그래프(빨간색 그래프)만을 위한 y축이 오른쪽에 생기게됩니다.
이렇게 되면 두 그래프의 최대/최소 y값이 많이 차이나도 경향성을 동시에 놓고 볼 수 있죠.
이제 위 그래프를 좀 더 보기 편하게 만들어봅시다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.tick_params(axis='y', labelcolor='blue')
y_right = plt.twinx()
y_right.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
y_right.tick_params(axis='y', labelcolor='red')
plt.show()
이전 예시와 달라진 점은 왼쪽 y축의 숫자는 파란색, 오른쪽 y축의 숫자는 빨간색으로 변했다는 것입니다.
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.tick_params(axis='y', labelcolor='blue')코드를 보면 눈치를 채셨겠지만 그래프를 그린 후 tick_params method를 이용하여 y axis의 label color값을 blue로 설정한겁니다.
y_right = plt.twinx()
y_right.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
y_right.tick_params(axis='y', labelcolor='red')두 번째 그래프는 plot으로 그래프를 그린 후 tick_params method에서 y axis의 label color를 red로 설정했습니다.
이렇게 그래프의 색상과 y축 라벨의 색상을 일치시켜주면 굉장히 보기 편하겠죠.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.title('Test graph')
plt.xlabel('X axis values')
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.ylabel('left Y', color='blue')
plt.tick_params(axis='y', labelcolor='blue')
y_right = plt.twinx()
y_right.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.ylabel('right Y', color='red')
y_right.tick_params(axis='y', labelcolor='red')
plt.show()
이렇게 다중 그래프를 그리는 것을 좀 더 보기 좋게 표시해봤습니다.
xlabel, ylabel을 이용해서 x축과 양쪽의 y축에 이름을 표시해주고,
양쪽의 y축 이름은 색상까지 맞춰줬습니다.
이렇게 그래프를 표시해두면 양쪽의 y축이 각각 무슨 데이터를 의미하는지 표시해줄 수 있으며,
색상 통일을 시켜놨기 떄문에 한눈에 보기 굉장히 편해지죠.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.tick_params(axis='x', labelcolor='blue')
y_right = plt.twiny()
y_right.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
y_right.tick_params(axis='x', labelcolor='red')
plt.show()
위에서 tiwnx를 봤으니 당연히 twiny method도 존재합니다.
동일한 맥락에서 이해를 해보자면 twiny는 2개의 그래프를 y축만 공유하며 x축은 따로 쓰라는겁니다.
x축은 기본적으로 아래쪽 축을 사용합니다.
그래서 위 결과를 보시면
첫 번째 그래프(파란색 그래프)는 아래쪽 x축을 사용하고,
두 번째 그래프(빨간색 그래프)는 위쪽 x축을 사용합니다.
지금까지 한 좌표평면에 2개의 그래프를 그리는 방법을 봤습니다.
근데 하나의 좌표평면에는 하나의 그래프만 그리되 여러 개의 좌표평면을 동시에 나타내고싶으면 어떻게 해야할까요?
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.subplot(2, 1, 1)
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.subplot(2, 1, 2)
plt.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.show()
위 코드는 이전과 비슷한 그래프를 그리는데 subplot이라는 method만 추가로 이해하면 됩니다.
plt.subplot(2, 1, 1)
subplot은 위처럼 3개의 parameter를 받고 각각의 parameter는 순서대로 다음처럼 해석하면 됩니다.
"여러 개의 그래프를 2행 1열의 형태로 배치할텐데 그 중 1번 위치에 그래프를 그리겠다."
plt.subplot(2, 1, 2)
여러 개의 그래프를 2행 1열의 형태로 배치할텐데 그 중 2번 위치에 그래프를 그리겠다.
결과물을 보면 2개의 그래프가 2행 1열의 형태로 배치되어있습니다.
그리고 파란색 그래프는 2행 1열중 1번 위치에 있고 빨간색 그래프는 2행 1열 중 2번 위치에 있습니다.
plt.subplot(2, 1, 1) # subplot으로 그래프의 위치 지정
plt.plot(list_x_1, list_y_1, # plot으로 그래프 생성
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.subplot(2, 1, 2) # subplot으로 그래프의 위치 지정
plt.plot(list_x_2, list_y_2, # plot으로 그래프 생성
color='pink',
marker='o', markerfacecolor='red',
markersize=6)subplot의 사용법은 위 예시에서처럼
plot으로 그래프를 그리기 전에 먼저 subplot을 이용하여 그래프의 위치를 지정해주면 됩니다.
여기서 1번 위치, 2번 위치라는건 왼쪽 위로갈수록 1번이며 동일 행의 오른쪽으로 갈수록 1번씩 늘어난다고 보시며면 됩니다.
이 위치를 더 잘 알아보기위해 아래 예시를 추가로 봅시다.
import matplotlib.pyplot as plt
list_x_1 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_1 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_2 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_2 = [100, 400, 900, 1600, 900, 400, 100, 400]
list_x_3 = [1, 2, 3, 4, 5, 6, 7, 8]
list_y_3 = [10, 2, 8, 4, 6, 5, 6, 4]
list_x_4 = [1, 2, 3, 7, 8, 9, 10, 11]
list_y_4 = [100, 400, 900, 1600, 900, 400, 100, 400]
plt.subplot(2, 2, 1)
plt.plot(list_x_1, list_y_1,
color='skyblue',
marker='o', markerfacecolor='blue',
markersize=6)
plt.subplot(2, 2, 2)
plt.plot(list_x_2, list_y_2,
color='pink',
marker='o', markerfacecolor='red',
markersize=6)
plt.subplot(2, 2, 3)
plt.plot(list_x_3, list_y_3,
color='lightgreen',
marker='o', markerfacecolor='green',
markersize=6)
plt.subplot(2, 2, 4)
plt.plot(list_x_4, list_y_4,
color='grey',
marker='o', markerfacecolor='black',
markersize=6)
plt.show()
위 예시를 보면 각 위치가 감이 오실겁니다.
파란색 그래프 = 1번 위치
빨간색 그래프 = 2번 위치
초록색 그래프 = 3번 위치
검은색 그래프 = 4번 위치
1 2 3
4 5 6
7 8 9만약 3행 3열의 배치라면 각 위치별 번호는 위와 같을겁니다.
'Python > Python matplotlib' 카테고리의 다른 글
| Python matplotlib : bar, barh (수평 막대 그래프. 수직 막대 그래프. 막대 그래프 그리기.) (0) | 2022.01.14 |
|---|---|
| Python matplotlib : tick_params (축 라벨 속성 설정하기, x축 라벨 색 바꾸기, y축 라벨 색 바꾸기, 라벨 색 바꾸기) (0) | 2022.01.12 |
| Python matplotlib : xticks rotation (x 축 눈금 레이블 회전시키기) (0) | 2022.01.12 |
| Python matplotlib : imread, imshow (png 이미지를 읽어서 출력하기) (2) | 2022.01.02 |
| Python matplotlib : imshow (array에 색을 채워 이미지로 표시하기) (0) | 2022.01.02 |




