| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Mac
- hive
- string
- PySpark
- numpy
- Google Spreadsheet
- Tkinter
- dataframe
- list
- Excel
- array
- math
- GIT
- Apache
- gas
- PostgreSQL
- Github
- django
- PANDAS
- Java
- Google Excel
- google apps script
- Python
- Redshift
- 파이썬
- Kotlin
- SQL
- c#
- matplotlib
- Today
- Total
달나라 노트
C# : RadioButton, GroupBox 본문
RadioButton은 여러 선택지 중 하나를 선택하는 체크박스입니다.
아래 코드를 봅시다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
Application.Run(fm);
}
}
위 코드를 실행하면 아래와 같은 Window가 뜹니다.
Radio 버튼 2개가 하나의 그룹에 묶여서 보여집니다.

그리고 원하는 것을 선택할 수 있습니다.

이제 위 코드를 부분별로 해석해봅시다.
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;버튼을 만들려면 버튼이 들어갈 Window를 생성해야겠죠.
따라서 위 부분에서 Form class를 이용해 fm 객체를 생성합니다.
Form 객체는 Window를 생성하는 객체입니다.
그리고 Width, Height 옵션을 통해 Window의 가로 길이(Height)를 300으로, 세로 길이(Height)를 250으로 설정합니다.
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
Radio 버튼은 여러 Radio Button 중 하나를 선택할 수 있도록 해주는 것이므로 GroupBox라는 컨트롤에 담아서 사용합니다.
따라서 여러 개의 Radio Button을 담을 Group Box를 생성합니다.
- GroupBox grp = new GroupBox();
GroupBox class를 이용해서 grp 객체를 생성합니다.
- grp.Parent = fm;
Group Box는 당연히 Window에 속해서 표시되어야하곘죠.
따라서 grp.Parent를 fm으로 설정합니다.
- grp.Text = "Radio Group";
Group Box에 표시될 텍스트를 지정합니다.
- grp.Dock = DockStyle.Top;
Group Box가 Window의 상단에 정렬되어 표시되도록 설정해줍니다.
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
이제 Radio Button의 생성 부분입니다.
- RadioButton radio_btn_1 = new RadioButton();
- RadioButton radio_btn_2 = new RadioButton();
Radio Button 2개를 생성할 것이기 때문에 먼저 RadioButton class로 Radio button 객체 2개를 만듭니다.
- radio_btn_1.Parent = grp;
- radio_btn_2.Parent = grp;
Radio Button은 Group Box에 담아서 사용하곤 한다고 했습니다.
따라서 Radio Button의 Parent를 grp로 설정합니다.
- radio_btn_1.Text = "Radio 1";
- radio_btn_2.Text = "Radio 2";
Radio Button 객체에 표시될 텍스트를 설정합니다.
- radio_btn_1.Dock = DockStyle.Left;
- radio_btn_2.Dock = DockStyle.Right;
Radio Button이 각각 왼쪽, 오른쪽 정렬되어 표시되도록 설정합니다.
Application.Run(fm);fm 객체 Applicaion을 실행시킵니다.
여기까지가 Radio Button 객체의 생성에 대한 아주 기본적인 내용입니다.
이제 Radio Button에 적용할 수 있는 여러 옵션들을 봅시다.
1. Checked
Checked 옵션은 Radio Button이 체크된 상태를 의미합니다.
Checked = true --> 체크된 상태
Checked = false --> 체크 해제된 상태
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
radio_btn_1.Checked = true;
Application.Run(fm);
}
}

위 코드를 실행하면 위 이미지같은 화면이 뜹니다.
저희가 가장 처음에 봤던 예시에는 코드를 실행했을 경우 그 어떤 Radio Button도 선택된 상태가 아니었습니다.
하지만 위 예시에서는 Radio 1이 선택되어있죠.
radio_btn_1.Checked = true;그 원인은 바로 윗 부분입니다.
위 부분에서 radio_btn_1의 Checked 옵션을 true로 설정했기 때문에 Radio 1이 체크된 상태로 Window가 띄워진 것입니다.
2. Enabled
Enabled 옵션은 Radio 버튼의 활성화 여부를 결정합니다.
Enabled = true --> Radio Button 활성화된 상태 (클릭 가능한 상태)
Enabled = false --> Radio Button 비활성화된 상태 (클릭 불가능한 상태)
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
radio_btn_2.Enabled = false;
Application.Run(fm);
}
}
위 코드를 실행하면 아래 이미지처럼 Radio Button 2가 비활성화되어 클릭이 불가능한 상태가 됩니다.

radio_btn_2.Enabled = false;그 이유는 위처럼 radio_btn_2의 Enabled 옵션을 false로 설정했기 때문입니다.
3. BackColor
Button의 BackColor 옵션은 버튼의 배경 색을 설정해줍니다.
using System;
using System.Windows.Forms;
using System.Drawing;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
radio_btn_2.BackColor = Color.Gray;
Application.Run(fm);
}
}

위 코드를 실행한 결과를 보면 Radio Button 2의 배경이 회색으로 된 것을 볼 수 있습니다.
radio_btn_2.BackColor = Color.Gray;그 이유는 radio_btn_2의 BackColor 옵션을 Gray로 설정했기 때문입니다.
그 외에도 여러 가지 설정이 있지만 대표적인 것은 아래와 같습니다.
| Option | Description |
| Font | 글씨체 설정 |
| ForeColor | 글자 색상 설정 |
| AutoSize | Radio Button의 자동 크기 조절 |
이러한 옵션들은 Button class와 동일하니 아래 링크를 참고해서 자세한 내용을 확인할 수 있습니다.
https://cosmosproject.tistory.com/555
C# : Button
Window에 사용할 수 있는 Button을 생성해봅시다. 아래 코드를 실행시켜봅시다. using System; using System.Windows.Forms; class MyProgram { public static void Main() { Form fm = new Form(); fm.Width = 50..
cosmosproject.tistory.com
4. Font
Font 옵션은 Radio Button에 표시되는 글자의 글씨체, 글씨 크기, 글자 스타일을 정할 수 있게 해줍니다.
using System;
using System.Windows.Forms;
using System.Drawing;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
radio_btn_1.Font = new Font("Arial", 15, FontStyle.Italic);
Application.Run(fm);
}
}

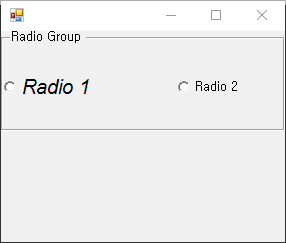
radio_btn_1.Font = new Font("Arial", 15, FontStyle.Italic);Font 설정 부분은 위와 같습니다.
Font 설정은 특이하게 Font 옵션에 Font class를 할당하여 설정할 수 있습니다.
Font class에는 3개의 인자가 들어갈 수 있습니다.
첫 번째 인자 = "Arial" -> 글씨체
두 번째 인자 = 15 -> 글씨 크기
세 번째 인자 = FontStyle.Italic -> 글씨 스타일
여기서 FontStyle은 System.Drawing.FontStyle 구조로 되어있는 라이브러리로부터 불러와지는 것입니다.
Font 설정에 사용할 수 있는 주요한 글씨체 옵션은 다음과 같습니다.
| Font | Description |
| Regular | 글씨 스타일 설정 없음 |
| Bold | 굵은 글씨체 |
| Italic | 기울어진 글씨체 |
| Unerline | 밑줄쳐진 글씨체 |
| Strikeout | 중간 취소선이 그어진 글씨체 |
5. ForeColor
ForeColor 옵션은 글자의 색상을 설정합니다.
using System;
using System.Windows.Forms;
using System.Drawing;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
radio_btn_1.ForeColor = Color.Blue;
Application.Run(fm);
}
}

radio_btn_1.ForeColor = Color.Blue;위 예시에서 ForeColor를 Blue로 설정했으므로 텍스트가 파란색으로 표시되는걸 볼 수 있습니다.
근데 Color.Blue라는 건 어디서 온걸까요?
using System.Drawing;
위 예시를 보면 Syste.Drawing 라이브러리를 불러온 것을 볼 수 있습니다.
꾸미는 작업을 하기 위해선 여러 가지 색상등을 불러와야하는데 색상관련 정보는 System.Drawing 라이브러리에 있습니다.
따라서 Color.Blue도 사실 구조가 System.Drawing.Color.Blue 이렇게 되어있는 것입니다.
때표적으로 System.Drawing.Color.색상 을 통해 사용할 수 있는 대표적인 색상은 아래와 같습니다.
| Color Code | Description |
| Black | 검정색 |
| White | 흰색 |
| Gray | 회색 |
| Red | 빨간색 |
| Yello | 노란색 |
| Green | 초록색 |
| Blue | 파란색 |
| Cyan | 시안색 |
여기까지 해서 Radio Button에 적용할 수 있는 여러 옵션들을 알아봤습니다.
Radio Button의 서식(배경색, 글씨 색상, 글꼴 등)을 지정하는 옵션은 Label에서 지정할 수 있는 옵션과 비슷합니다.
따라서 아래 링크를 참고해보는 것도 좋습니다.
https://cosmosproject.tistory.com/554
C# : Label (Text Box, 텍스트 박스, 구조체, Structure)
C#에서 Label은 텍스트를 표시해주는 역할을 합니다. 텍스트 박스라고 보면 될거같습니다. Label을 어떻게 사용하는지와 Label 객체에 적용할 수 있는 여러 설정들(글씨 색깔, 글씨 정렬 등)을 알아봅
cosmosproject.tistory.com
아래 예시는 Radio Button의 클릭에 Event를 등록한 예시입니다.
Radio Button을 클릭하면 어떤 Button이 클릭되었는지를 표시하도록 한 예시입니다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 300;
fm.Height = 250;
GroupBox grp = new GroupBox();
grp.Parent = fm;
grp.Text = "Radio Group";
grp.Dock = DockStyle.Top;
RadioButton radio_btn_1 = new RadioButton();
RadioButton radio_btn_2 = new RadioButton();
radio_btn_1.Parent = grp;
radio_btn_2.Parent = grp;
radio_btn_1.Text = "Radio 1";
radio_btn_2.Text = "Radio 2";
radio_btn_1.Dock = DockStyle.Left;
radio_btn_2.Dock = DockStyle.Right;
Label lbl = new Label();
lbl.Parent = fm;
lbl.Top = grp.Bottom;
lbl.Text = "Checked Radio Button";
lbl.Width = grp.Width;
void rb_event_click(Object sender, EventArgs e)
{
if (radio_btn_1.Checked == true)
{
lbl.Text = "Radio 1 Checked";
}
else if (radio_btn_2.Checked == true)
{
lbl.Text = "Radio 2 Checked";
}
}
radio_btn_1.Click += new EventHandler(rb_event_click);
radio_btn_2.Click += new EventHandler(rb_event_click);
Application.Run(fm);
}
}
위 코드를 실행시키면 아래와 같은 Window가 뜹니다.

그리고 버튼을 클릭하면 아래 이미지처럼 어떤 Button이 체크되었는지가 표시됩니다.


'C# > C#' 카테고리의 다른 글
| C# : TextBox (0) | 2022.04.04 |
|---|---|
| C# : ListBox, ComboBox (0) | 2022.04.04 |
| C# : CheckBox (0) | 2022.04.03 |
| C# : Button (0) | 2022.04.03 |
| C# : Label (Text Box, 텍스트 박스, 구조체, Structure, 글자 스타일, Font, FontStyle, 폰트스타일) (0) | 2022.04.01 |




