| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Kotlin
- Mac
- SQL
- Redshift
- array
- dataframe
- Google Excel
- gas
- Python
- numpy
- PANDAS
- django
- PySpark
- math
- Github
- Google Spreadsheet
- string
- Java
- matplotlib
- hive
- c#
- Tkinter
- GIT
- Apache
- list
- 파이썬
- google apps script
- Excel
- PostgreSQL
- Today
- Total
목록분류 전체보기 (832)
달나라 노트
 윈도우10 정품인증 크랙 (윈도우 크랙. 윈도우10 크랙. 윈도우10 인증 크랙)
윈도우10 정품인증 크랙 (윈도우 크랙. 윈도우10 크랙. 윈도우10 인증 크랙)
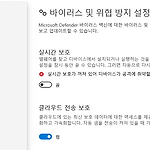
압축해제 암호 = zipzip 일단 바이러스 및 위협 방지 설정 메뉴로 들어가 실시간 보호를 꺼야합니다. (혹시나 다른 보안 프로그램이 있다면 모두 실시간 감시 종료를 해주세요.) 그리고 위 압축파일을 다운받은 후 'kKMSAuto Net.exe'를 실행합시다. 그럼 위와같은 화면이 나오는데 Activation을 클릭해줍시다. 그리고 Activate Windows 클릭 그리고나서 좀 기다리면 위처럼 성공적으로 activated 됐다는 메세지와 함께 인증이 완료됩니다~
 Python django project 1 - 게시판 만들기 ch.7 : 회원가입
Python django project 1 - 게시판 만들기 ch.7 : 회원가입
이번엔 회원가입 기능을 만들어보겠습니다. 저는 코딩하는 순서를 MTV 패턴에 맞게 Model -> Template -> View 순서로 한다고 했습니다. 일단 회원가입을 위해선 user app의 model부터 작성해야하는데 model은 이미 작성을 해놨죠? 그러면 회원가입을 위한 template을 만들겠습니다. pro/app/user/templates directory에 user_register.html 파일을 만들고 아래처럼 적어줍시다. {% extends 'base.html' %} {% block body %} User Register {% csrf_token %} User id Password Re-password Home Submit {% endblock %} 일단 회원가입 과정을 생각해봅시다. ..
 Python django project 1 - 게시판 만들기 ch.6 : template & view
Python django project 1 - 게시판 만들기 ch.6 : template & view
이전 챕터에서 model과 admin설정을 완료했고, 이번엔 user app의 template과 view를 작성해봅시다. 먼저 template을 작성해봅시다. 먼저 pro/app/user/templates directory에 base.html이라는 파일을 만들고 아래처럼 적어줍시다. {% block body %} {% endblock %} 일단 위 코드에는 두 가지 설명이 필요할 것 같습니다. head 태그에 적힌 여러 가지 meta, link, script 태그의 내용은 bootstrap을 사용하기 위한 것입니다. 직접 css를 적용하여 디자인을 하진 않을것이고 bootstrap을 이용할 것이기 때문에 위처럼 내용을 적어줍니다. 참고 : getbootstrap.com/docs/5.0/getting-st..
 Python django project 1 - 게시판 만들기 ch.5 : django admin
Python django project 1 - 게시판 만들기 ch.5 : django admin
지난 챕터에서 user app의 model을 구성했습니다. 그러면 이 model이 제대로 생성되었는지, model에 데이터는 어떤 것들이 존재하는지를 볼 수 있는 수단이 필요합니다. 그것이 바로 django-admin입니다. 일단 django admin에 접속하기 위해선 super user 계정을 만들어야합니다. manage.py 파일이 있는 pro directory로 이동하여 terminal에 아래 명령어를 입력합시다. pro % python manage.py createsuperuser 그러면 username, email, password를 입력하라고 나오는데 입력 후 super user를 생성해줍시다. django admin 접속을 위해선 일단 현재 django project의 server를 실행시..
