| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- array
- dataframe
- list
- math
- numpy
- PostgreSQL
- Python
- hive
- Kotlin
- matplotlib
- Java
- Excel
- PANDAS
- string
- Mac
- gas
- Google Spreadsheet
- SQL
- Github
- GIT
- Google Excel
- Tkinter
- PySpark
- google apps script
- Apache
- 파이썬
- Redshift
- django
- c#
- Today
- Total
달나라 노트
C# : Panel (FlowLayoutPanel, TableLayoutPanel, 컨트롤 배치, 소스 배치) 본문
프로그램을 작성하다보면 버튼이나 입력창 같이 user input을 받기 위해 필요한 여러 소스(Source)들을 배치합니다.
만약에 비슷한 10개의 버튼을 나열해야한다고 할 때 각각의 버튼을 일일이 생성해서 일일이 위치를 지정해줘야한다면 상당히 번거로울겁니다.
이러한 과정을 더 편리해게 하기 위한 기능 중 패널(Panel)이라는 것이 있습니다.
Panel은 버튼, 글자입력칸 등 여러 Source들을 배치할 수 있도록 해주는 틀이라고 보시면 됩니다.
이번 내용에선 User의 input을 받을 수 있는 여러 Source들에 대한 호칭을 컨트롤 이라고도 할 것이니 참고하면 용어가 덜 헷갈릴겁니다.
1. FlowLayoutPanel
FlowLayoutPanel은 여러 Source들을 가로로 일렬로 배치해줍니다.
아래 코드를 실행해봅시다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
FlowLayoutPanel flp = new FlowLayoutPanel();
flp.Dock = DockStyle.Fill;
flp.Parent = fm;
Button[] arr_btn = new Button[10];
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = flp;
}
Application.Run(fm);
}
}

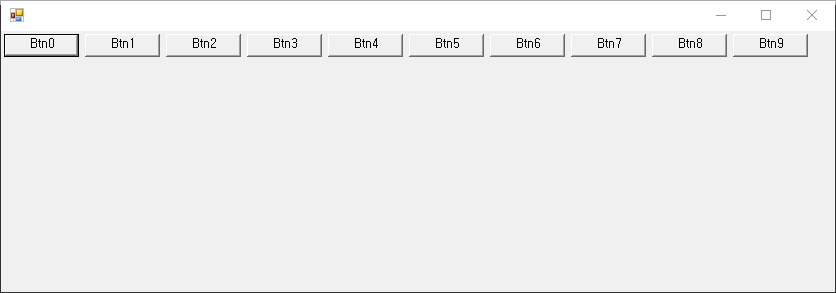
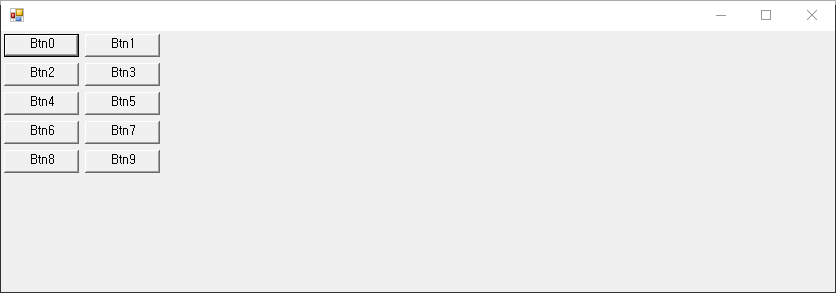
위 코드를 실행하면 이미지처럼 10개의 버튼이 생성되고 가로로 일렬로 배치되어있음을 볼 수 있습니다.
이것이 바로 FlowLayoutPanel의 기능으로서 여러 컨트롤들을 가로로 일렬로 배치합니다.
이제 코드를 해석해봅시다.
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;먼저 fm 객체를 생성하고 가로 길이는 850, 세로 길이는 300으로 생성합니다.
fm 객체는 버튼을 놓을 창(Window) 입니다.
FlowLayoutPanel flp = new FlowLayoutPanel();
flp.Dock = DockStyle.Fill;
flp.Parent = fm;flp 객체를 생성합니다. flp 객체는 FlowLayoutPanel class를 통해 만들어집니다.
이 객체에 버튼 정보를 넣어서 일렬로 배치하게될겁니다.
flp.Dock 은 어떤 스타일로 버튼을 채워넣을지를 설정하는 옵션입니다.
DockStyle.Fill은 버튼을 Layout Panel에 순차적으로 채워넣어 배치하라는 의미입니다.
flp 객체는 당연히 Window에 표시할 것이므로 flp의 Parent는 fm으로 설정합니다.
Button[] arr_btn = new Button[10];저는 버튼을 총 10개 만들겁니다.
따라서 10개의 버튼객체를 담기 위해 길이가 10인 Button array를 생성합니다.
사실 반드시 array를 생성할 필요는 없고 10개의 변수 각각에 Button class를 할당해서 10개의 버튼 객체를 만들어 사용해도 됩니다.
하지만 이렇게 할 경우 10개의 버튼을 일일이 생성하고 일일이 다뤄야하기 때문에 코드가 굉장히 길어지고 번거로워지겠죠.
따라서 동일한 버튼 10개 생성 같이 비슷한 객체를 여러 개 생성하는 경우 위처럼 array를 이용하면 편합니다.
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = flp;
}for loop를 이용하여 Button array를 각각 세팅해주는 작업을 합니다.
- arr_btn[i] = new Button();
Button array에 Button class를 할당합니다.
그러면 arr_btn의 index = i 위치에 Button 객체가 생성됩니다. 이렇게 객체는 반드시 어떠한 변수에 할당하지 않고 array의 요소로서 존재해도 모든 기능을 사용할 수 있습니다.
- arr_btn[i].Text = "Btn" + i.ToString();
Button에 표시될 텍스트를 설정합니다. 텍스트는 Btn 옆에 index 번호가 붙도록 했습니다.
- arr_btn[i].Parent = flp;
Button 객체의 Parent를 flp로 설정해줍니다.
주의할 것은 Button 객체가 담길 것은 Form이 아니라 FlowLayoutPanel입니다.
이 패널에 버튼 10개가 담긴 array를 나타낼 것이기 때문입니다.
따라서 Button 객체의 Parent를 flp로 설정하는 것입니다.
Application.Run(fm);그리고 Application을 실행시킵니다.
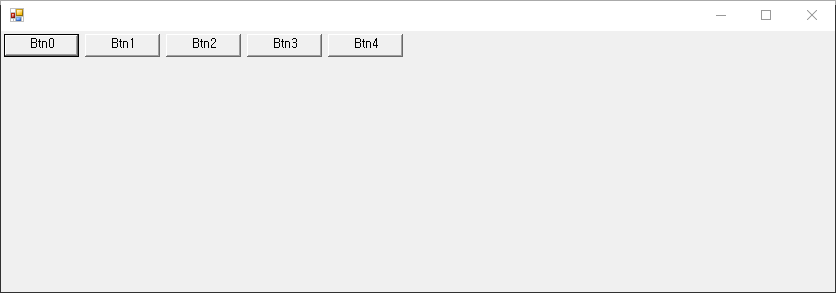
아래 예시는 5개의 버튼을 FlowLayoutPanel에 표시하는 예시입니다.
이전에 봤던 것과 동일하지만 Button 객체를 array를 이용하지 않고 선언하였습니다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
FlowLayoutPanel flp = new FlowLayoutPanel();
flp.Dock = DockStyle.Fill;
flp.Parent = fm;
Button btn_0 = new Button();
btn_0.Text = "Btn0";
btn_0.Parent = flp;
Button btn_1 = new Button();
btn_1.Text = "Btn1";
btn_1.Parent = flp;
Button btn_2 = new Button();
btn_2.Text = "Btn2";
btn_2.Parent = flp;
Button btn_3 = new Button();
btn_3.Text = "Btn3";
btn_3.Parent = flp;
Button btn_4 = new Button();
btn_4.Text = "Btn4";
btn_4.Parent = flp;
Application.Run(fm);
}
}

위에서 말했듯이 Button 객체를 일일이 선언하니 코드가 굉장히 길어졌죠.
비슷한 코드도 여러 번 작성해야하는 불편함도 있습니다.
FlowLayoutPanel 객체의 옵션 중 Dock이라는 옵션은 Source들이 어떻게 배치될지를 정해준다고 했습니다.
설정할 수 있는 Dock 정렬 타입은 아래와 같습니다.
Dock = Fill --> Panel에 채워져서 배치됩니다.
Dock = Top --> Panel 위쪽으로 정렬되어 배치됩니다.
Dock = Bottom --> Panel 아래쪽으로 정렬되어 배치됩니다.
Dock = Left --> Panel 왼쪽으로 정렬되어 배치됩니다.
Dock = Right --> Panel 오른쪽으로 정렬되어 배치됩니다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
FlowLayoutPanel flp = new FlowLayoutPanel();
flp.Dock = DockStyle.Bottom;
flp.Parent = fm;
Button[] arr_btn = new Button[10];
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = flp;
}
Application.Run(fm);
}
}

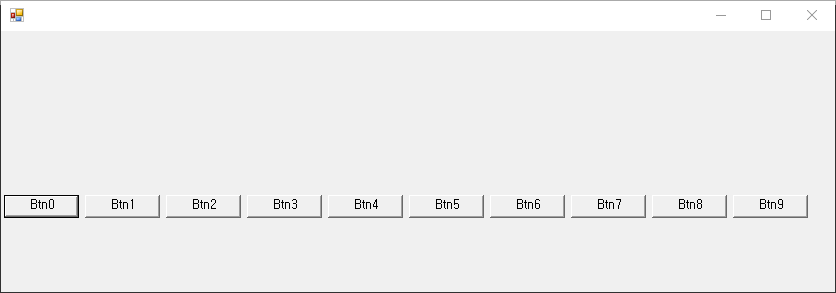
Dock = Bottom으로 설정한 예시입니다.
버튼들이 아래쪽으로 정렬된걸 볼 수 있습니다.
2. TableLayoutPanel
TableLayoutPanel은 여러 Source들을 Table(표)의 형태로 배치해줍니다.
아래 코드를 실행해봅시다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
TableLayoutPanel tlp = new TableLayoutPanel();
tlp.Dock = DockStyle.Fill;
tlp.ColumnCount = 5;
tlp.RowCount = 2;
tlp.Parent = fm;
Button[] arr_btn = new Button[10];
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = tlp;
}
Application.Run(fm);
}
}

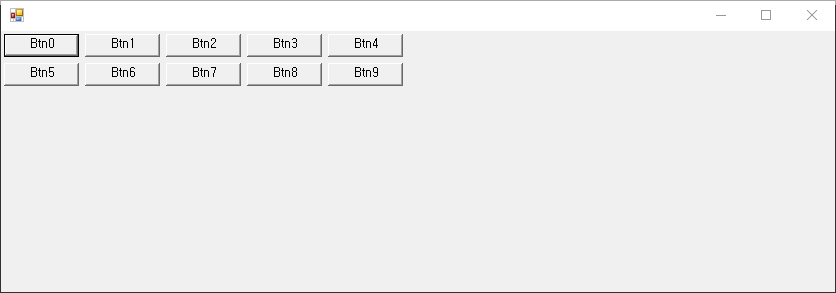
코드를 실행해보면 위 이미지처럼 버튼이 5행 2열의 형태로 배치된 것을 볼 수 있습니다.
전반적인 코드는 FlowLayoutPanel과 동일합니다.
따라서 TableLayoutPanel 생성 부분만 봐봅시다.
TableLayoutPanel tlp = new TableLayoutPanel();
tlp.Dock = DockStyle.Fill;
tlp.ColumnCount = 5;
tlp.RowCount = 2;
tlp.Parent = fm;
- TableLayoutPanel tlp = new TableLayoutPanel();
TableLayoutPanel 객체는 당연히 TableLayoutPanel 을 이용해서 생성합니다.
- tlp.Dock = DockStyle.Fill;
tlp.Dock 은 어떤 스타일로 버튼을 채워넣을지를 설정하는 옵션입니다.
DockStyle.Fill은 버튼을 Layout Panel에 순차적으로 채워넣어 배치하라는 의미입니다.
- tlp.ColumnCount = 5;
- tlp.RowCount = 2;
TableLayoutPanel 객체는 Source들을 표(Table)의 형태로 배치하기 때문에 표의 Column, Row 개수를 지정할 수 있습니다.
결과 이미지에서 5행 2열로 버튼이 배치된 것도 위 부분에서 열 개수(ColumnCount)를 5로 설정하고 행 개수(RowCount)를 2로 설정했기 때문입니다.
- tlp.Parent = fm;
tlp 객체는 당연히 Window에 표시할 것이므로 flp의 Parent는 fm으로 설정합니다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
TableLayoutPanel tlp = new TableLayoutPanel();
tlp.Dock = DockStyle.Fill;
tlp.ColumnCount = 2;
tlp.RowCount = 2;
tlp.Parent = fm;
Button[] arr_btn = new Button[10];
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = tlp;
}
Application.Run(fm);
}
}

위 예시는 Column count를 2, Row count를 2로 설정한 결과입니다.
Column count = 2, Row count = 2일 경우 생성되는 테이블의 총 칸수는 4개입니다.
근데 버튼은 10개를 넣어야하죠.
이런 경우 위 이미지처럼 행의 개수는 고정되고 열의 개수를 늘려서 추가적인 버튼을 배치하게 됩니다.
using System;
using System.Windows.Forms;
class MyProgram
{
public static void Main()
{
Form fm = new Form();
fm.Width = 850;
fm.Height = 300;
TableLayoutPanel tlp = new TableLayoutPanel();
tlp.Dock = DockStyle.Fill;
tlp.ColumnCount = 3;
tlp.RowCount = 2;
tlp.Parent = fm;
Button[] arr_btn = new Button[10];
for (int i = 0; i < arr_btn.Length; i++)
{
arr_btn[i] = new Button();
arr_btn[i].Text = "Btn" + i.ToString();
arr_btn[i].Parent = tlp;
}
Application.Run(fm);
}
}

위 예시도 Column count, Row count를 조절한 예시입니다.
'C# > C#' 카테고리의 다른 글
| C# : Button (0) | 2022.04.03 |
|---|---|
| C# : Label (Text Box, 텍스트 박스, 구조체, Structure, 글자 스타일, Font, FontStyle, 폰트스타일) (0) | 2022.04.01 |
| C# : CheckBox, CheckBox Event (0) | 2022.04.01 |
| C# : enum (Enumeration, 열거체) (0) | 2022.04.01 |
| C# : KeyEventHandler (키보드 입력 이벤트, Keyboard input event, KeyDown, KeyUp) (0) | 2022.03.30 |



